调用changeImage时传递this(当前点击的dom元素)作为参数,然后获取当前img的src属性判断后修改下src就行了。
不过题主应该只需要subMenuChangStat一个处理函数就行了,不要同时添加2个事件,然后通过关系获取对应的dom对象进行操作

<style >
/* 加符号图片网址:"https://cdn.shopify.com/s/files/1/0569/4033/1217/t/17/assets/plus.png?v=16347368933442517759";
减符号图片网址: "https://cdn.shopify.com/s/files/1/0569/4033/1217/t/17/assets/minus.png?v=7518117718403207514"; */
.menu {
background-color: rgb(110, 225, 240);
height: 26px;
font-size: 18px
}
/* 显示 */
.show {
display: block;
}
/* 隐藏 */
.hidden {
display: none;
}
div {
padding: 1px;
}
span {
float: right
}
</style>
<div id="menuContainer">
<div>
<!-- 一级菜单 -->
<!-- 添加onclick事件 -->
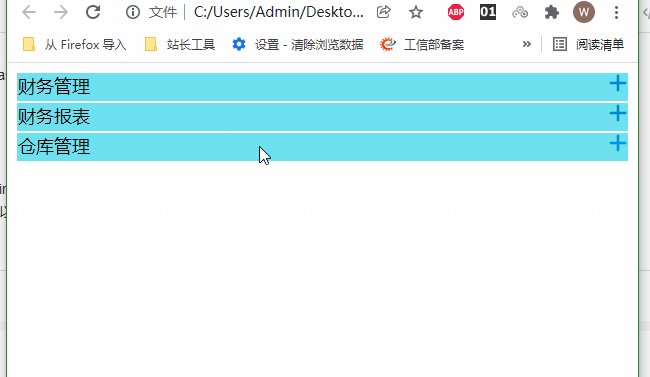
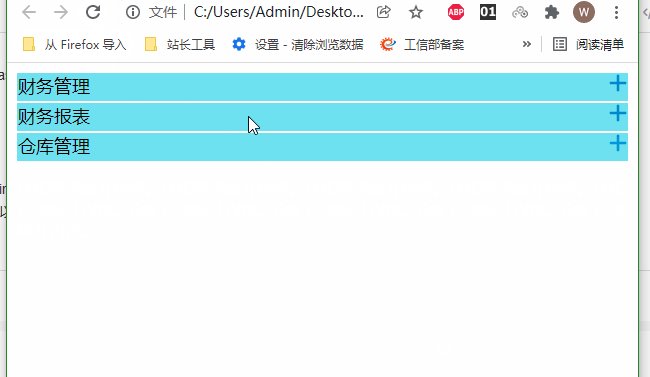
<div class="menu" onclick="subMenuChangStat(this);">
财务管理<span position:right>
<img src="https://cdn.shopify.com/s/files/1/0569/4033/1217/t/17/assets/plus.png?v=16347368933442517759"
alt="" class="hamburger" id="image">
</span>
</div>
<!-- 二级菜单内容 -->
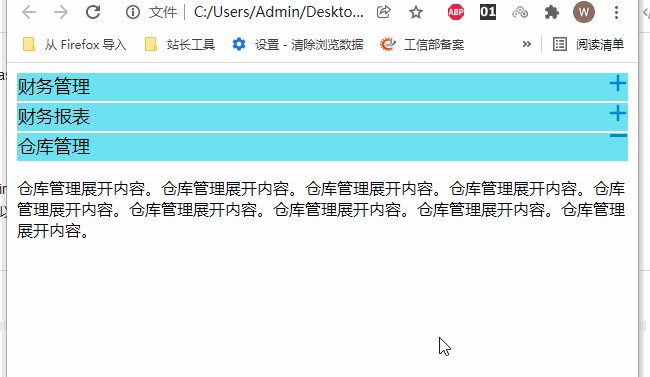
<p id="subMenu1" class="hidden">财务管理展开内容。财务管理展开内容。财务管理展开内容。财务管理展开内容。财务管理展开内容。财务管理展开内容。财务管理展开内容。</p>
</div>
<div>
<!-- 一级菜单 -->
<div class="menu" onclick="subMenuChangStat(this);">
财务报表<span position:right>
<img src="https://cdn.shopify.com/s/files/1/0569/4033/1217/t/17/assets/plus.png?v=16347368933442517759"
alt="" class="hamburger" id="image">
</span>
</div>
<!-- 二级菜单内容 -->
<p id="subMenu2" class="hidden">
财务报表展开内容。财务报表展开内容。财务报表展开内容。财务报表展开内容。财务报表展开内容。
</p>
</div>
<div>
<!-- 一级菜单 -->
<div class="menu" onclick="subMenuChangStat(this);">
仓库管理<span position:right>
<img src="https://cdn.shopify.com/s/files/1/0569/4033/1217/t/17/assets/plus.png?v=16347368933442517759"
alt="" class="hamburger" id="image">
</span>
</div>
<!-- 二级菜单内容 -->
<p id="subMenu3" class="hidden">
仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。仓库管理展开内容。
</p>
</div>
</div>
<script>
function subMenuChangStat(el) {
var img = el.querySelector('img'),//获取图片对象
menu = el.parentNode.querySelector('p'),//获取子菜单
plused = img.src.indexOf('plus.png') == -1;
img.src = `https://cdn.shopify.com/s/files/1/0569/4033/1217/t/17/assets/${plused ? 'plus' : 'minus'}.png`;
menu.classList[plused ? 'add' : 'remove']('hidden')
}
</script>

有其他问题可以继续交流~