
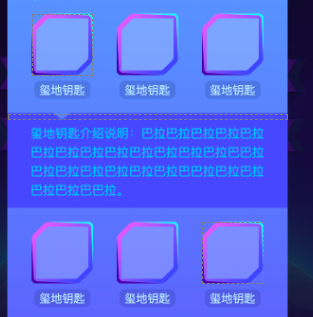
如图,点击一个框就出现他的解释说明,解释说明都是同一个div,css都一样,点击左边的出现的说明的背景图就是凹槽在左边,然后中间的就是在中间,都是换个背景图的问题,我现在做出来不管点击哪一排的出现的说明div都在第一排下面,请问各位大佬怎么让点击哪排就出现在哪排啊,麻烦上一下代码,十分感谢!
js.jq怎么实现点击一个div则出现另一个div在他下面?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 易烊千玺的女朋友 2019-05-21 09:39关注
易烊千玺的女朋友 2019-05-21 09:39关注<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .five-C{ width: 500px; border:1px solid red; margin: auto; height: 500px; } .xidi-key-banner{ display: flex; justify-content: center; } .xidi-key{ border:1px solid orchid; width: calc(500px / 3 - 10px); margin: 5px; height: 100px; } .xidi-key-content{ height: 200px; margin: 5px; position: relative; } .xidi-key-txt{ border:1px solid red; height: 200px; position: absolute; width: 100%; display: none; } </style> </head> <body> <main class="five-C"> <div class="xidi-key-banner"> <div class="xidi-key"></div> <div class="xidi-key"></div> <div class="xidi-key"></div> </div> <div class="xidi-key-content"> <div class="xidi-key-txt"> 内容1 </div> <div class="xidi-key-txt"> 内容2 </div> <div class="xidi-key-txt"> 内容3 </div> </div> </main> <script src="./jquery-3.1.1.min.js"></script> <script> $('.xidi-key').each((i,ele)=>{ $(ele).click(()=>{ $('.xidi-key-txt').fadeOut().eq(i).fadeIn(); }) }) </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
