你题目的解答代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<% //jQuery 安装:使用 Staticfile CDN 静态资源库来加载jQuery库%>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<% //Highcharts 安装:使用使用官方提供的 CDN 地址%>
<script src="https://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container1" style="min-width:400px;height:400px"></div>
<script>
$.ajax({
url: "url.jsp", //从服务器获取数据的地址
type: "POST",
dataType: "json",
success: function (data) {
setHighcharts(data);
}
});
function setHighcharts(obj) {
Highcharts.chart('container1', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
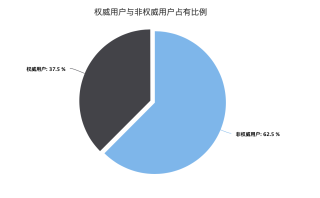
text: '权威用户与非权威用户占有比例'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [{
name: '非权威用户',
y: obj.pt,
sliced: true,
selected: true
}, {
name: '权威用户',
y: obj.qw
}]
}]
});
}
</script>
</body>
</html>
如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!