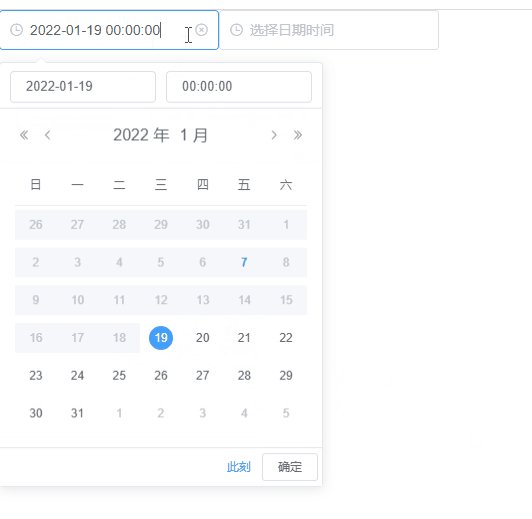
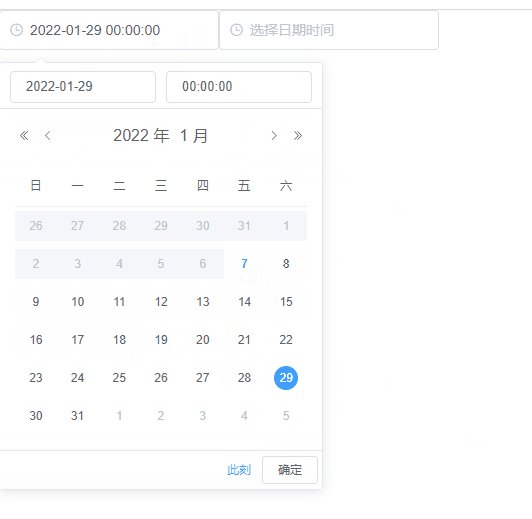
当选择好开始时间和结束时间时,再次选择开始时间只能选择上次开始时间之后的时间
<el-form-item
prop="startTime"
label="会议开始时间:">
<el-date-picker
:picker-options="startPoint"
v-model="addForm.startTime"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</el-form-item>
<el-form-item
prop="endTime"
label="会议结束时间:">
<el-date-picker
:picker-options="endPoint"
value-format="yyyy-MM-dd HH:mm:ss"
v-model="addForm.endTime"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</el-form-item>
startPoint: {
disabledDate: (time) => {
let endDateVal = this.addForm.endTime;
if (endDateVal) {
return time.getTime() < new Date(endDateVal).getTime() - 1 * 24 * 60 * 60 * 1000;
}else{
return time.getTime() > Date.now()
}
}
},
endPoint: {
disabledDate: (time) => {
let beginDateVal = this.addForm.startTime;
if (beginDateVal) {
return (
time.getTime() < new Date(beginDateVal).getTime() - 1 * 24 * 60 * 60 * 1000
);
}else{
return time.getTime() > Date.now()
}
}
},