



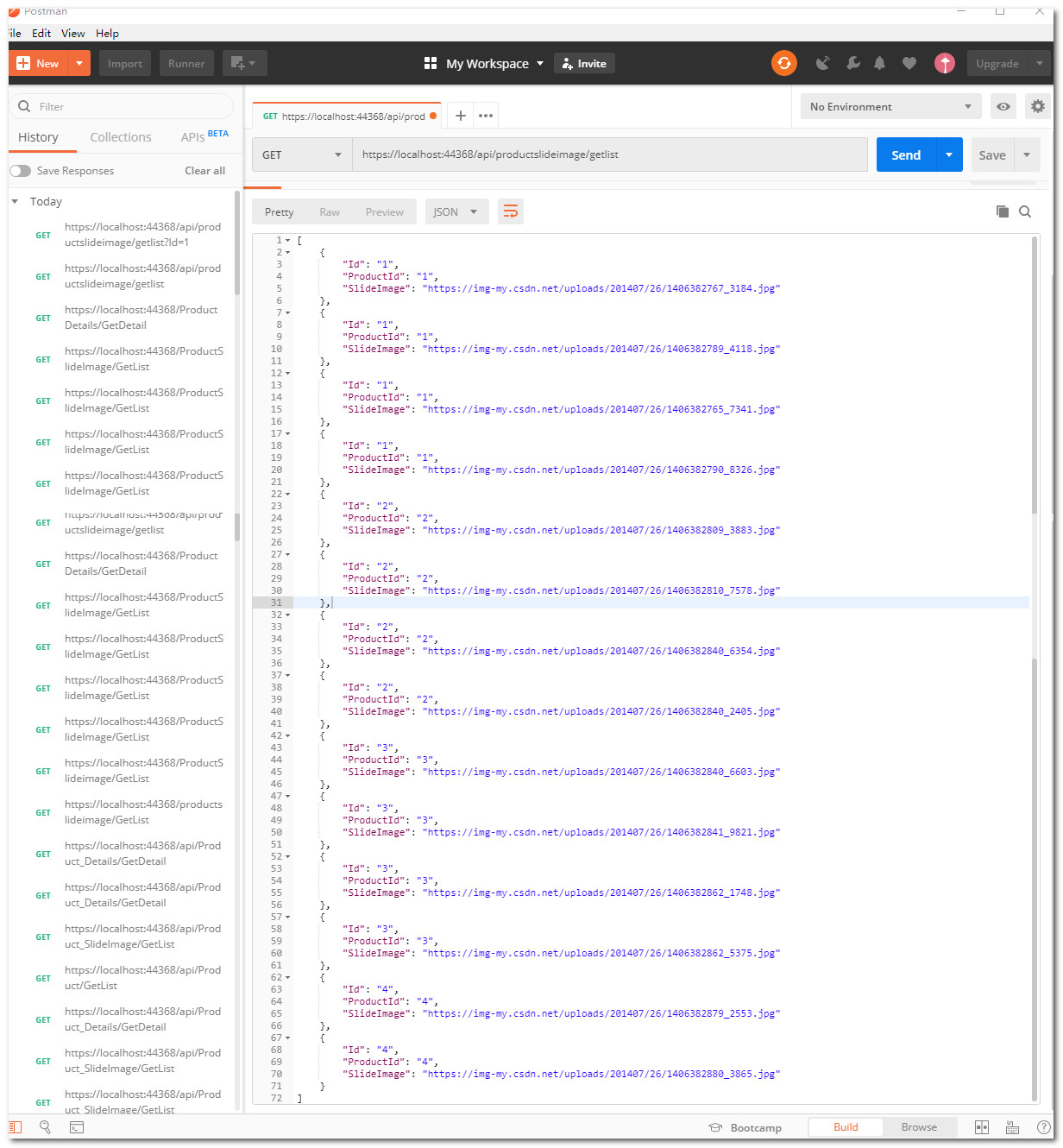
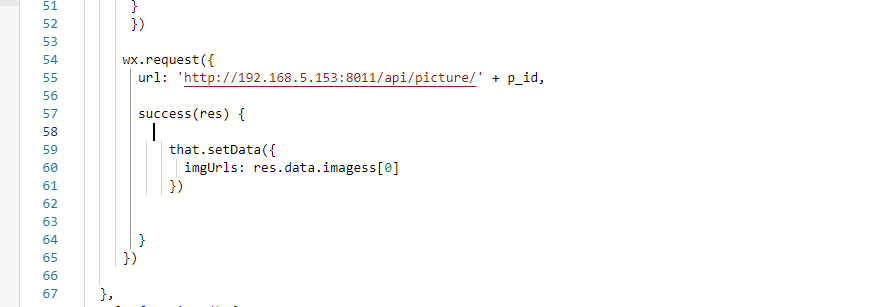
wx.request({
url: 'http://192.168.5.153:8016/api/ProductSlideImage/GetList',
data: { productid: p_id },
success(res) {
var arr = [];
for (var i = 0; i < res.data.length; i++)
{
arr.push(res.data[i].SlideImage);
}
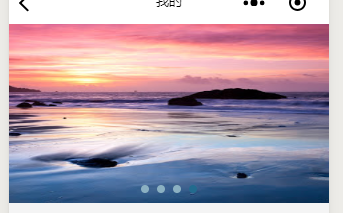
that.setData({
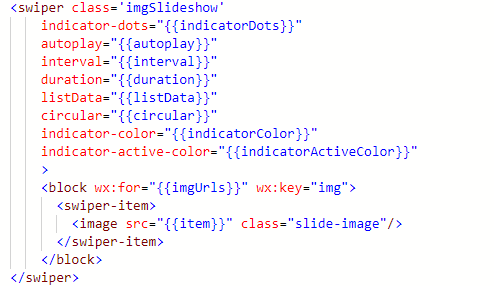
imgUrls: arr
});
console.log(arr);
}
})