前端请求时候 url 500
<script src="${pageContext.request.contextPath}/resources/layui.all.js"></script>
<script>
$ = layui.$;
var $ = layui.jquery
var form = layui.form;
var element=layui.element;
var layer=layui.layer;
var upload = layui.upload;
$("#nav").load("/filmos/nav");
upload.render({
elem: '#choose'
, auto: false
, url: '${pageContext.request.contextPath}/user/updateuserimg'
,accept: 'file'
, bindAction: '#upload'
, choose: function (obj) {//选择文件的回调,obj为选中的文件
//将每次选择的文件追加到文件队列
var files = obj.pushFile();
//预览选中的文件(本地文件)
obj.preview(function (index, file, result) {
$('#user-img').attr('src', result);
$('#upload').css('display', 'block');
});
}
, before: function (obj) {//文件上传前的回调
}
, done: function (res) {
if (res.code==200) {
location.href = "${pageContext.request.contextPath}/ok"
}else {
//演示失败状态,并实现重传
return layer.msg(res.msg);
}
}
,error: function(res) {
console.log(res);
console.log(res.code);
console.log(res.msg);
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
</script>
</body>
</html>
js代码
但是实际上功能是实现了的 数据库中也更新了 但是每次都会弹出接口异常
//上面还有个requestmapping是user 通过user/updateuserimg到这个方法
@ResponseBody
@RequestMapping(value = "/updateuserimg", method = {RequestMethod.POST,RequestMethod.GET})
private JSONObject updateUserImg(@RequestParam(value = "file", required = false) CommonsMultipartFile multipartFile, HttpSession session) throws IOException{
User user = (User) session.getAttribute("user");
JSONObject jsonObject=new JSONObject();
if (multipartFile != null && multipartFile.getSize() > 0&& user!=null) {
userService.updateUserImg(user, multipartFile.getInputStream(), multipartFile.getOriginalFilename());
session.setAttribute("user", userService.login(user));
jsonObject.put("code",200);
jsonObject.put("msg","更新成功!");
jsonObject.put("src",user.getUserImg());
return jsonObject;
} else {
jsonObject.put("code",400);
jsonObject.put("msg","更新失败!");
return jsonObject;
}
}
}
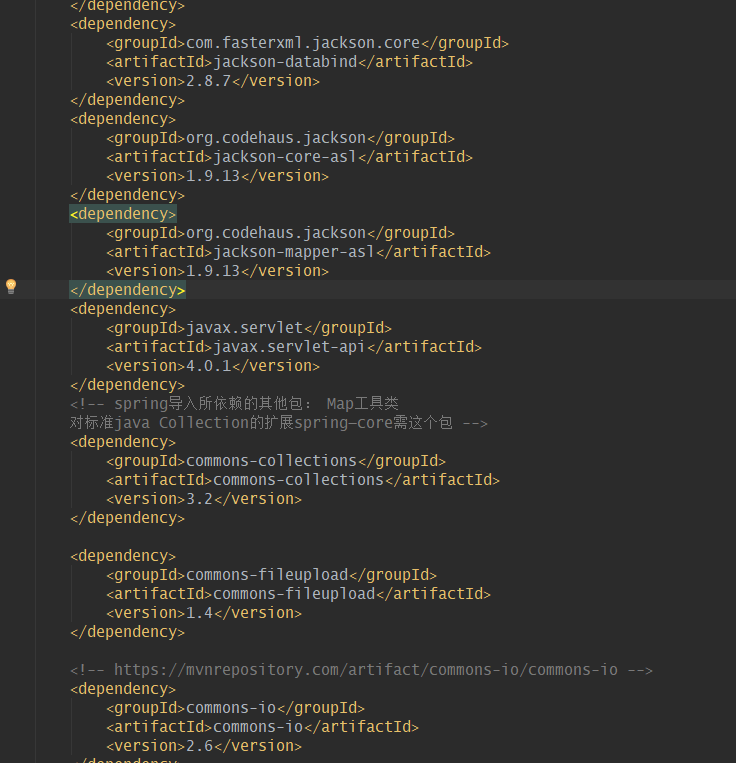
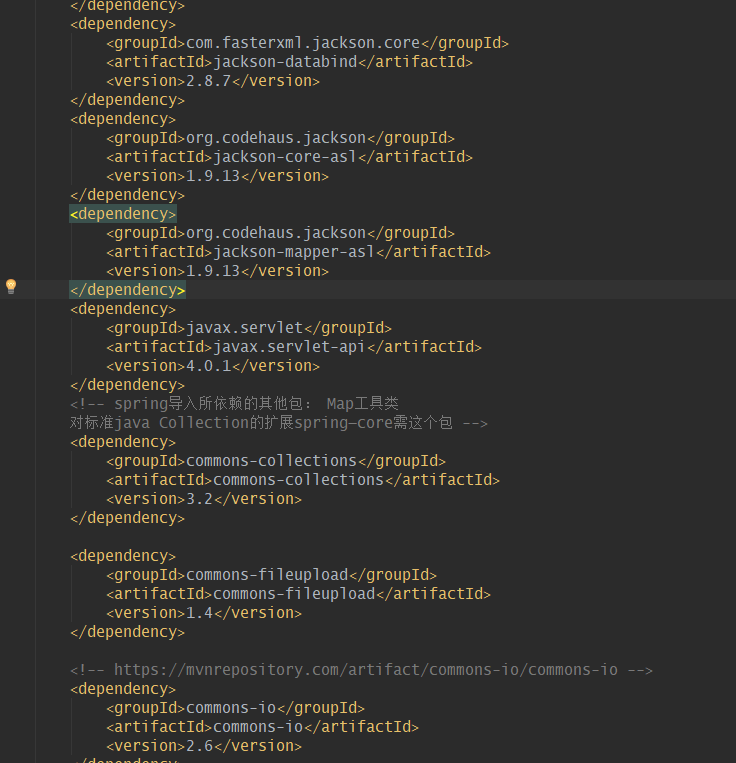
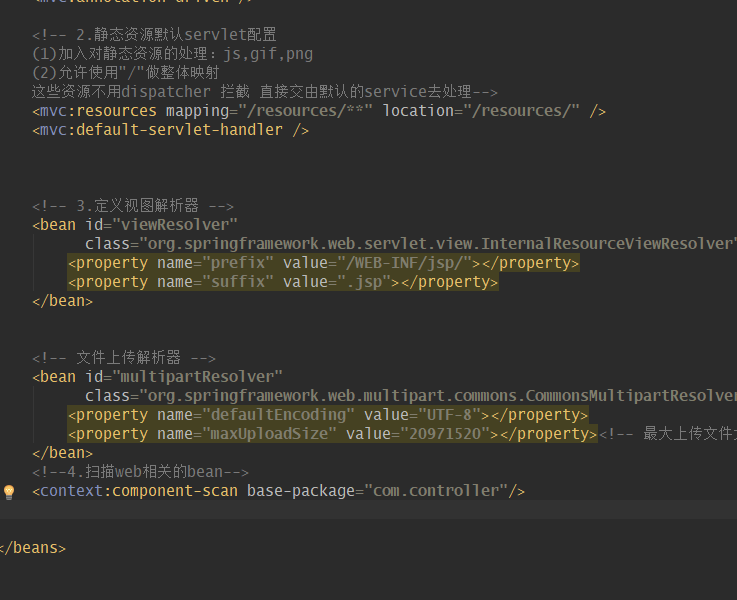
ssm配置的