

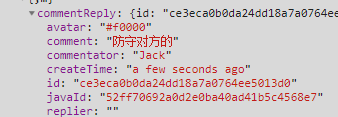
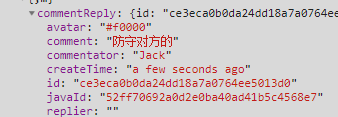
this.commentReply = {
id: this.uuid,
javaId: java.id,
comment: this.value.toString(),
replier: '',
commentator: this.username.toString(),
avatar: '#f0000',
createTime: moment().fromNow()
}
this.comments.push(this.commentReply);
saveComment () {
console.log(this.commentReply)
this.$axios.post(this.url.save, {commentReply: this.commentReply}).then((res) => {
if (res.success) {
this.loadData()
console.log('评论成功')
}
})
},
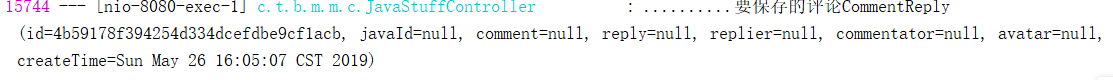
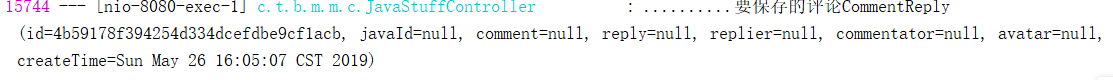
@RequestMapping(value = "/saveComment", method = RequestMethod.POST)
public Result<?> saveComment(@RequestBody CommentReply commentReply){
boolean ok = this.replyService.saveComment(commentReply);
log.info("..........要保存的评论" + commentReply.toString());
Result<String> result = new Result<>();
if(ok){
result.setSuccess(true);
result.setMessage("更新成功");
return result;
}
result.setSuccess(false);
result.setMessage("更新失败!");
return result;
}