这种堆积条形图用Html5,怎么写?能否给建议,最好贴相似代码

思路
根据你图上的就很简单;
一个大div,里面有三个小div;宽度使用百分比;
50%的色块使用决定定位;
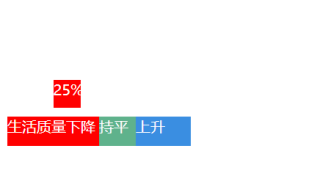
简单效果

代码
<!DOCTYPE html>
<html>
<head>
<style>
html,body{
height: 100%;
}
.box{
width: 200px;
height: 32px;
display: flex;
position: relative;
top:200px;
}
.box>div:nth-child(1){
background: red;height: 100%;
color: #ffffff;
}
.box>div:nth-child(2){
background: #5FB28C;height: 100%;
color: #ffffff;
}
.box>div:nth-child(3){
background: #3A8EE1;height: 100%;
color: #ffffff;
}
.bfb{
width: 30px;
height: 30px;
color: #ffffff;
background: red;
position: absolute;
top:-40px;
left:25%;
}
</style>
</head>
<body>
<div class="box">
<div style="width: 50%">生活质量下降</div>
<div style="width: 20%">持平</div>
<div style="width: 30%">上升</div>
<div class="bfb">25%</div>
</div>
</body>
</html>