###### 问题遇到的现象和发生背景
在看一个19年的视频学习laravel8,视频中能正常运行 但我这里用不了。
###### 问题相关代码,请勿粘贴截图
浏览器指出问题出在$(function)这一行
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chome=1">
<title></title>
<meta name="description" content="">
<meta name="keywords" content="">
<script type="text/javescript" src="http://php-acad.28sjw.com/Statics/Assets/js/jquery.min-3.2.1.js"></script>
<link href="" rel="stylesheet">
</head>
<body>
<input type="button" value="点我" id="btn"/>
</body>
<script type ="text/javascript">
$(function(){
//给按钮绑定点击事件
$('btn').click(function(){
$get('home/test/test19', function(data){
console.log(data)
},'json');
});
});
</script>
</html>
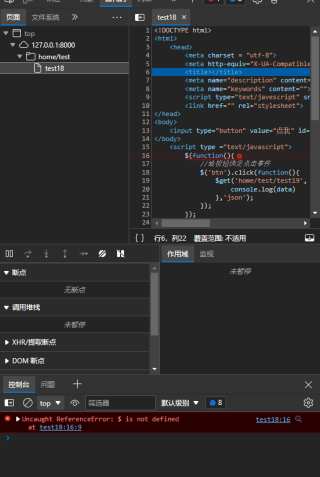
###### 运行结果及报错内容

###### 我的解答思路和尝试过的方法
查了一下其他人的解决方案都是讲Jquery放到最上面,然后检查Jquery路径是否正确。检查过后还是有同样的问题。
###### 我想要达到的结果
预计效果应该是出现一个请求。谢谢~