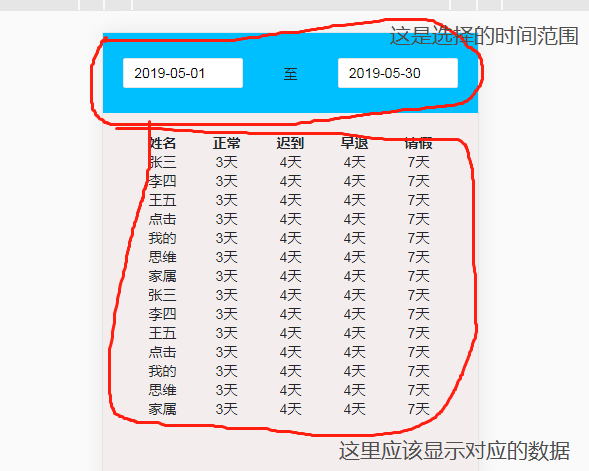
日历插件使用的是layui的laydate插件,一个开始时间,一个结束时间,当选择完开始时间和结束时间之后,(在同一个月份中),下边以表格的形式动态显示数据。
<input type="text" class="layui-input" id="startTime" name="text1" value="">
至
<input type="text" class="layui-input" id="endTime" name="text2" value="">
//要显示的表格,里边的tr,td需要动态插入
```<div class="div_content">
<table id="table">
<thead>
<tr>
<th>姓名</th>
<th>正常</th>
<th>迟到</th>
<th>早退</th>
<th>请假</th>
</tr>
</thead>
</table>
</div>
//时间控件
// function changeDate(){
var date = new Date();
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10 ? ('0'+ m) :m;
var d = date.getDate();
d = d<10 ? ('0'+ d) :d;
return y+'-'+m+'-'+d;
}
var now = changeDate();
// console.log(now);
layui.use('laydate', function(){
var laydate = layui.laydate;
/*时间插件*/
var startTime =laydate.render({
elem: '#startTime',
type: 'date',
showBottom: false,
max:now,
done:function(value,date){
if(value!=""){
date.month=date.month-1;
endLayDate.config.min=date;
//选择开始日期后,结束日期自动清空
$("#endTime").val("");
}else{
endLayDate.config.min=startTime.config.min;
}
console.log(value);
},
});
/*时间插件*/
var endLayDate = laydate.render({
elem: '#endTime',
type: 'date',
showBottom: false,
max:now,
done:function(value,date){
if(value!=""){
date.month=date.month-1;
startTime=date;
}else{
startTime.config.max=endLayDate.config.max;
}
console.log(value);
}
});
});

