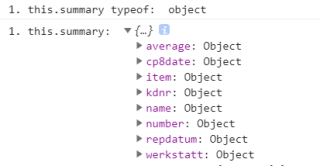
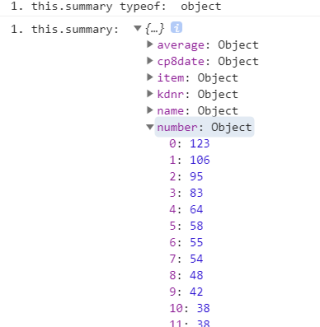
从后端传过来的数据summary,数据类型和格式如下。在VUE前端怎么使用 template slot-scope="scope"将数据放入表格中?我的代码如下,但不好使。请帮助修改一下,谢谢!
<el-tab-pane label="汇总页">
<el-table
:data="summary"
style="width: 100%"
:default-sort = "{prop: 'number', order: 'descending'}"
>
<el-table-column align="center" label="对应数据" width="100" sortable fixed>
<template slot-scope="scope">
{{ scope.row.number }}
</template>
</el-table-column>
</el-table>
</el-tab-pane>