<script type="text/javascript">
var maxID = 0;
function showmsg()
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
eval("var jn_info="+xhr.responseText);
var s = "";
for(var i=0; i < jn_info.length; i++){
s += '<p>'+jn_info[i].jieshuo+" :"+jn_info[i].content+"</p>";
maxID = info[i].id;
}
var hm =document.getElementById('show_msg');
hm.innerHTML += s;
hm.scrollTop = hm.scrollHeight;
}
}
xhr.open('get','./jieshuo_data.php?maxID='+maxID);
xhr.send(null);
}
window.onload = function(){
setInterval("showmsg()",2000);
}
</script>
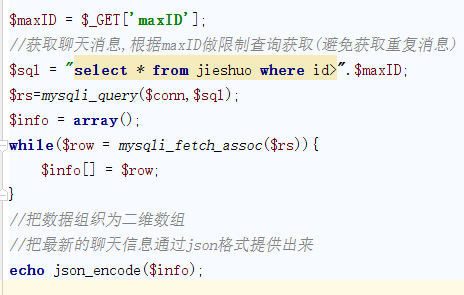
//处理页面
$maxID = $_GET['maxID'];
$sql = "select * from jieshuo where id>".$maxID;
$rs=mysqli_query($conn,$sql);
$info = array();
while($row= mysqli_fetch_assoc($rs)){
$info[] = $row;
}
echo json_encode($info);
{