问题遇到的现象和发生背景

问题相关代码,请勿粘贴截图
wxml
<view class="userItemList">
<navigator url="/pages/my/collection/collection">
<image src="cloud://ac-project-6g67t2s1787ec30f.6163-ac-project-6g67t2s1787ec30f-1309467775/图标库/推荐.svg"></image><text>我的收藏</text>
</navigator>
</view>
<view class= "arrow"></view>
wxss
.userItemList image{
width: 80rpx;
border-radius: 50%;
}
.userItemList{
display: flex;
flex-direction: row;
height: 20rpx;
}
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #999;
border-right: 4rpx solid #999;
transform: rotate(45deg);
position: absolute;
right: 30rpx;
top: 38rpx;
运行结果及报错内容
运行正常,但图片和文字严重错位,后面的箭头也显示不出来
我的解答思路和尝试过的方法
通过修改wxss的配置让图片,文字和箭头水平对齐,但我怎么改就是对不齐
我想要达到的结果
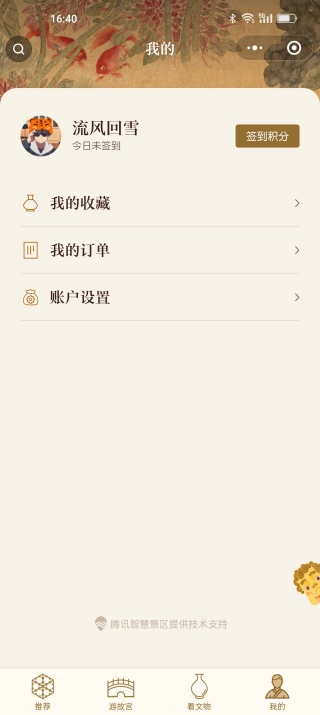
像数字故宫的“我的”页面这样