
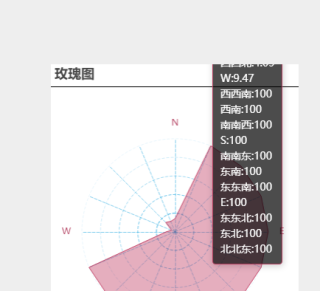
如图是我用echarts做的雷达图,需要提示框,但是因为数据较多,提示框超出去,无法显示内容,请问这应该怎么解决呢?
this.chartOption = {
title: {
text: '玫瑰图'
},
tooltip: {
show: true,
textStyle: {
color: '#fff'
},
backgroundColor: 'rgba(0,0,0,0.7)',
formatter: (e) => {
let value = e.data.value;
let str = ``;
// let name = ['N', '北北西', '西北', '西西北', 'W', '西西南', '西南', '南南西', 'S', '南南东', '东南', '东东南', 'E', '东东北', '东北', '北北东',
// ]
value.forEach((item, index) => {
str += `<span>${this.name[index]}:${item}</span><br/>`
})
return str;
}
},
legend: {
data: ['风速玫瑰图'],
show: false //不显示图例,
},
radar: {
shape: 'circle',
axisName: {
color: 'rgba(176,58,91,1)' //标签的样式
},
splitLine: {
lineStyle: {
color: [
'rgba(0,156,220, 0.1)',
'rgba(0,156,220, 0.2)',
'rgba(0,156,220, 0.4)',
'rgba(0,156,220, 0.6)',
'rgba(0,156,220, 0.8)',
'rgba(0,156,220, 1)'
].reverse(),
type: 'dashed' //虚线
} //每层圆圈的样式
},
splitArea: {
show: false //不显示划分每个区域的样式
},
indicator: [
{ name: 'N', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: 'W', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: 'S', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: 'E', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 },
{ name: '', max: 100 }
],
center: ['50%', '56%'], //玫瑰图相对于容器的宽高
axisLine: {
lineStyle: {
color: 'rgba(0,156,220, 0.5)', //由圆点往外的线的样式
type: 'dashed' //虚线
}
}
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
// value: [5000, 4500, 20000, 3000, 40089, 21000, 5000, 14000, 28000, 26000, 42000, 21000],
value: this.data,
name: '风速玫瑰图'
}
],
itemStyle: {
color: 'rgb(176,58,91)' //线的样式
},
areaStyle: {
color: 'rgba(176,58,91,0.6)'
},
lineStyle: {
//线的长度
width: 1
// opacity: 0.5
},
symbol: 'none' //让拐点消失
}
]
};
