
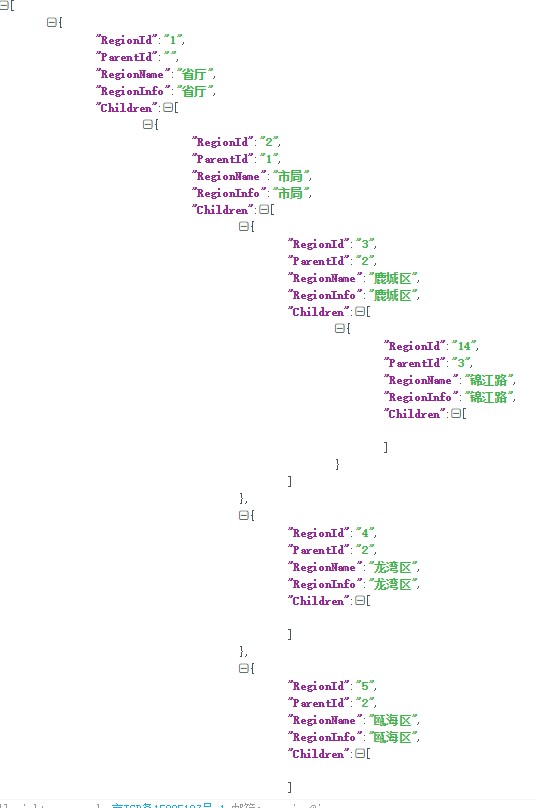
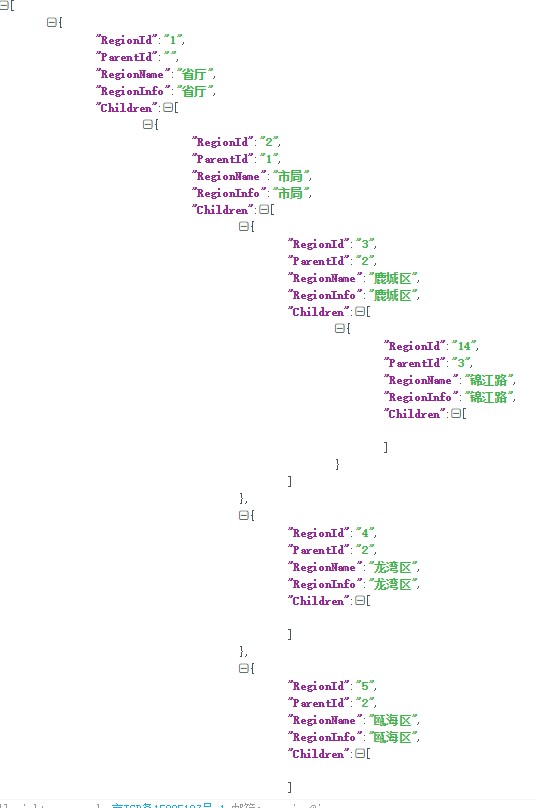
数据结构就是这样的地区json。现在有个需求,就是给我一个RegionId,我要找到他本身以及他所有的直系父辈的RegionId,并且放入一个数组中。找到这个RegionId这一级很容易,但是怎么找到所有的直系父辈的RegionId让我有点头疼。有没有大佬会的。。。

数据结构就是这样的地区json。现在有个需求,就是给我一个RegionId,我要找到他本身以及他所有的直系父辈的RegionId,并且放入一个数组中。找到这个RegionId这一级很容易,但是怎么找到所有的直系父辈的RegionId让我有点头疼。有没有大佬会的。。。
// 调用方法,入参:JSON数组,RegionId 返回:JSON对象,target ->regionId对应对象/parentArray - >直系父对象数组
function search(searchObjectList,regionId){
this.parentSearchObjectList = searchObjectList
this.target = null
this.parentArray = new Array()
findTarget(searchObjectList,regionId)
return {'target' : target,'parentArray':parentArray} //返回查找结果
}
//寻找目标对象
function findTarget(objectList, regionId) {
var parentId = null
for (i = 0; i < objectList.length; i++) {
let o = objectList[i]
if (o['RegionId'] == regionId) {
target = o
parentId = o['ParentId']
if (parentId != "") {
return findParent(this.parentSearchObjectList, parentId);
} else {
return
}
} else {
childList = o['Children']
if (childList.length > 0) {
return findTarget(childList,regionId )
}
}
}
}
//寻找目标对象直系父对象
function findParent(objectList, parentId) {
for (i = 0; i < objectList.length; i++) {
let o = objectList[i]
if (o['RegionId'] == parentId) {
parentArray.push(o)
} else {
childList = o['Children']
if (childList.length > 0) {
return findParent(childList, parentId)
}
}
}
}