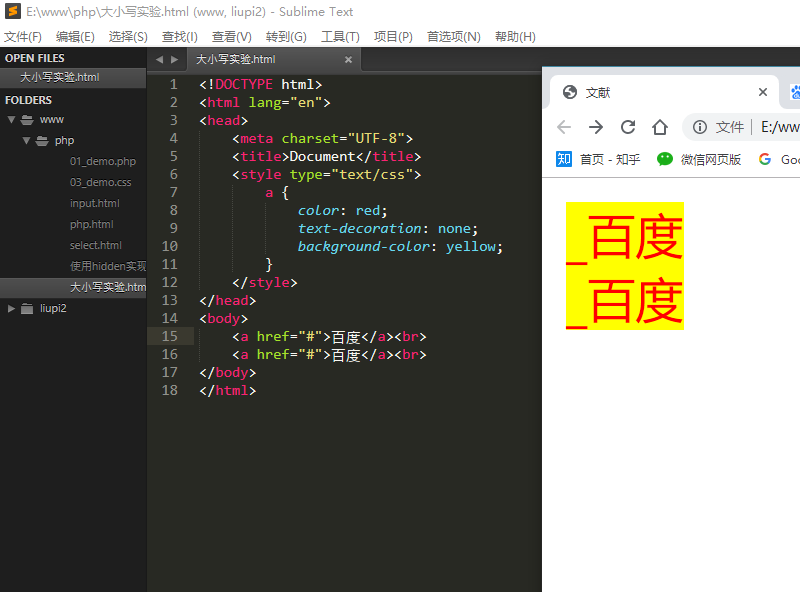
<style type="text/css">
a {
color: red;
text-decoration: none;
background-color: yellow;
}
</style>
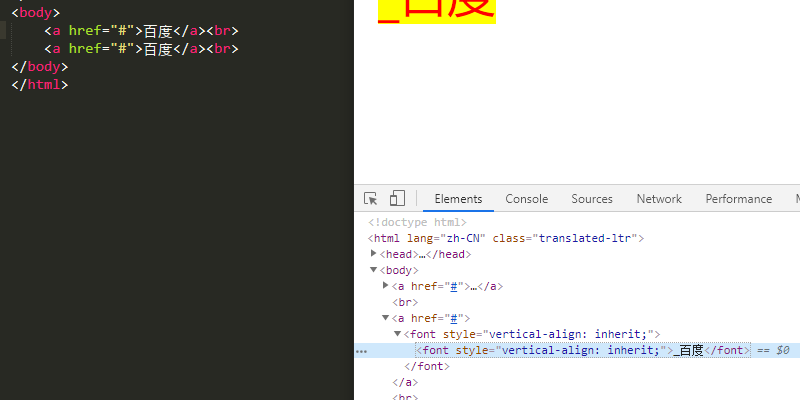
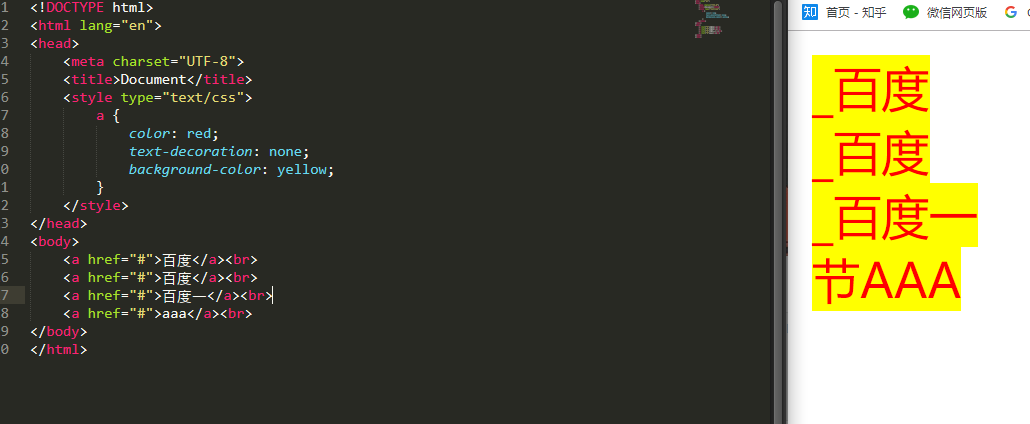
<a href="#">百度</a><br>
<a href="#">百度</a><br>
<a href="#">百度一</a><br>
<a href="#">aaa</a><br>



以前没有过这种问题的
是浏览器的bug吗?
