

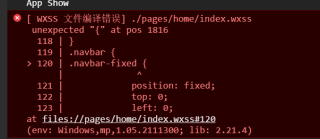
如图,在uni-app中,我将CSS这样嵌套写,这会报错,请问该如何修改?
代码如下:
<template>
<view class="navbar">
<view class="navbar-fixed">
<view :style="{height: statusBarHeight+'px' }"></view>
<view class="navbar-content" :style="{width:navbarWidth+'px',height:navbarHeight+'px'}">
<view class="navbar-search">
<view class="navbar-search_icon"></view>
<view class="navbar-search_text">前端</view>
</view>
</view>
</view>
<!-- 因为 navbar-fixed 固定定位,故父元素高度为0,下面元素的作用就是将父元素的高度撑起来为45px -->
<view :style="{height:navHeight+'px'}"></view>
</view>
</template>
<script>
export default {
data() {
return {
statusBarHeight: 20, // 状态栏高度
navbarHeight: 45, // 导航栏内容区域高度
navbarWidth: 375, // 导航栏内容区域宽度
navHeight: 45 // 整个导航栏容器高度
};
},
created() {
const info = uni.getSystemInfoSync()
this.statusBarHeight = info.statusBarHeight
// 设置导航栏搜索区域的宽度
this.navbarWidth=info.windowWidth
// 获取胶囊的位置,并计算导航栏的高度,下面API H5、App和阿里云小程序不支持,所以需要条件编译
// #ifndef APP-PLUS||H5||MP-ALIPAY
let menuButtonInfo = uni.getMenuButtonBoundingClientRect()
this.navbarHeight = (menuButtonInfo.bottom - info.statusBarHeight) + (menuButtonInfo.top - info.statusBarHeight)
this.navbarWidth = menuButtonInfo.left
this.navHeight=info.statusBarHeight+this.navbarHeight
// #endif
}
}
</script>
<style lang="scss">
.navbar {
.navbar-fixed {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: $mk-base-color;
.navbar-content {
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
padding: 0 15px;
height: 45px;
.navbar-search {
display: flex;
align-items: center;
width: 100%;
height: 30px;
background: #fff;
border-radius: 30px;
padding: 0 10px;
.navbar-search_icon {
width: 10px;
height: 10px;
border: 1px solid red;
margin-right: 10px;
}
.navbar-search_text {
font-size: 12px;
color: #999;
}
}
}
}
}
</style>
请赐教,不胜感激。