问题遇到的现象和发生背景
用HbuilderX开发uni-app小程序,想实现vue在多个按钮之间切换选中状态,如下图。但是报错,解决不了,求各位牛指点!
问题相关代码
```html
<template>
<view class="container">
<view class="box1">
<view class="setTime">
<view class="setTime_text">
设置进行时间
</view>
<view class="slider1">
<slider min="1" max="60" block-size="18" show-value activeColor="#FF5556" :value="time1" @change="slideChange($event)" ></slider>
</view>
</view>
<view class="restTime">
<view class="setTime_text">
设置休息时间
</view>
<view class="timeline2">
<view class="slider2">
<slider min="1" max="20" block-size="18" show-value activeColor="#FF5556" :value="time2"></slider>
</view>
</view>
</view>
</view>
<view class="task_box">
<view
v-for = "(item,index) in scheduleTodo"
:key="index"
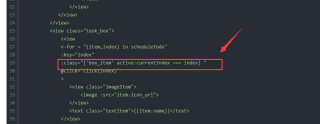
:class="['box_item' active:currentIndex === index] "
@click="click(index)"
>
<view class="imageItem">
<image :src="item.icon_url">
</view>
<text class="textItem">{{item.name}}</text>
</view>
</view>
<view class="box3">
<view class="timing_button">
<view class="wave"></view>
<view class="wave1"></view>
<view class="wave2"></view>
<button class="start">
<text>START</text>
</button>
</view>
</view>
</view>
</template>
```javascript
<script>
export default {
data() {
return {
time1:"25",
time2:"5",
scheduleTodo:[
{
icon_url:"../../static/gongzuo.png",
name:"工作",
},
{
icon_url:"../../static/xuexi.png",
name:"学习",
},
{
icon_url:"../../static/xiezuo.png",
name:"写作",
},
{
icon_url:"../../static/yule.png",
name:"娱乐",
},
{
icon_url:"../../static/yuedu.png",
name:"阅读",
},
],
currentIndex:0,
};
},
methods: {
click(index){
this.currentIndex=index;
}
},
}
</script>
<style>
.box1 {
margin-bottom: 40rpx;
}
.slider1, .slider2 {
width: 650rpx;
margin:0 auto;
}
.setTime,.restTime {
margin-top:40rpx;
margin-bottom:40rpx;
margin-left:40rpx;
font-size:30rpx;
color:#808080;
}
.task_box {
width: 660rpx;
display: flex;
flex-wrap: wrap;
margin-top: 180rpx;
margin-bottom: 40rpx;
margin:0 auto;
}
.box_item{
width:220rpx;
height:130rpx;
text-align: center;
margin-bottom: 40rpx;
}
.box_item .imageItem{
height:70rpx;
}
.box_item .imageItem image{
width:50rpx;
height:50rpx;
}
.box_item .textItem {
height:60rpx;
line-height:60rpx;
font-size:35rpx;
margin:40rpx auto;
}
.active {
color:#FF5556;
}
/*开始计时按钮*/
.box3 {
margin-top:60rpx;
}
.timing_button {
position: relative;
width: 220rpx;
height:220rpx;
margin: 20rpx auto 0 auto;
overflow: hidden;
line-height:220rpx;
}
.start {
position: absolute;
width:184rpx;
height: 184rpx;
border-radius: 50%;
line-height: 184rpx;
border: #FF5556 solid 3px;
top:50%;
left:50%;
margin-left: -92rpx;
margin-top: -92rpx;
margin-bottom:20rpx;
}
.start text {
text-align: center;
font-size: 28rpx;
font-weight: bold;
color: #ff5556;
}
.wave,
.wave1,
.wave2 {
position: absolute;
top:50%;
left:50%;
width:200rpx;
height:200rpx;
margin-left: -100rpx;
margin-top: -100rpx;
background-color: hsla(359, 66%, 66%, 0.9);
border-radius: 35%;
animation: rotate 9s linear 0s infinite;
// mix-blend-mode: multiply;
}
.wave {
background-color: hsla(359, 66%, 66%, 0.9);
transform: translate(0,0) rotate(0deg);
opacity:10%;
}
.wave1 {
background-color: hsla(359, 66%, 66%, 0.9);
transform: translate(0,0) rotate(0deg);
animation: rotate 9s linear -3s infinite;
opacity:10%;
}
.wave2 {
background-color: hsla(359, 66%, 66%, 0.9);
transform: translate(0,0) rotate(0deg);
/*animation: name duration timing-function delay iteration-count direction;*/
animation: rotate 9s linear -6s infinite;
opacity:10%;
}
@keyframes rotate {
50% {
border-radius: 35%;
transform: rotate(0deg);
} 100% {
border-radius: 35%;
transform: rotate(180deg);
}
}
</style>
运行结果及报错内容

我想要达到的结果

点击哪个按钮那个按钮会切换为红色选中状态