问题遇到的现象和发生背景
uniapp中 推荐用 template 标签 于是无论是循环还是判断 我都用它 后来循环就报错
<template> cannot be keyed. Place the key on real elements instead
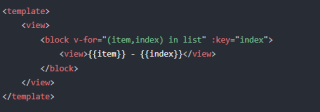
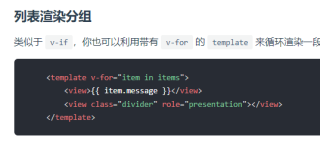
下面是uniapp官网的两个截图 例子中:
template v-for 没有指定 :key 但是block指定了 以前咱也没注意过


问题相关代码,请勿粘贴截图
<block v-for="(item,index) in list" :key="item.id"> view </block>
<!-- 下面这种就报错 -->
<template v-for="(item,index) in list" :key="item.id"> view </template>
我想要达到的结果
有没有da lao看看是什么原理 这两个元素的性质应该是差不多的

