进入页面时无法获取到内容。

/*
1.@param res 数据内容,
2.@pageNum 每页多少条
*/
<template>
<div>
<slot :content="items"></slot>
<b-col v-if="loading">
<span>加载中...</span>
</b-col>
<b-col v-if="noMore">
<span>无更多数据</span>
</b-col>
</div>
</template>
<script>
export default {
name: "myScroll",
props: {
thedata: { type: Array, default: () => [] }
},
data() {
return {
page: 1, //当前页数
pageNum: 5, //每页5条
loading: false,
noMore: false,
totalcount: "",
items:[],
};
},
methods: {
init: function() {
// console.log(this.thedata)
this.totalcount=this.thedata;
if (this.thedata.length <= this.pageNum) {
this.items = this.totalcount;
// console.log(this.items);
this.noMore = true;
} else {
this.items = this.thedata.slice(0, this.pageNum);
this.loading = true;
// console.log(this.items);
}
},
loadMore: function() {
this.page++;
let begin = this.pageNum * this.page - this.pageNum;
let end = this.pageNum * this.page;
if (end >= this.totalcount.length) {
end = this.totalcount.length;
this.noMore = true;
this.loading = false;
} else {
let end = this.pageNum * this.page;
}
let data = [];
data = [...this.items, ...this.totalcount.slice(begin, end)];
this.items = data;
}
},
mounted() {
console.log(this.thedata)
this.init();
window.addEventListener("scroll", () => {
const scrollY =
document.body.scrollTop || document.documentElement.scrollTop; // 滚动条在Y轴上的滚动距离
const compatibility =
document.compatMode === "CSS1Compat"
? document.documentElement.clientHeight
: document.body.clientHeight; // clientHeight 属性是一个只读属性,它返回该元素的像素高度,高度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条,是一个整数,单位是像素 px。
const TotalHeight = Math.max(
document.body.scrollHeight,
document.documentElement.scrollHeight
); // 页面总高度
if (scrollY + compatibility >= TotalHeight) {
// 当滚动条滑到页面底部
this.loadMore();
}
});
},
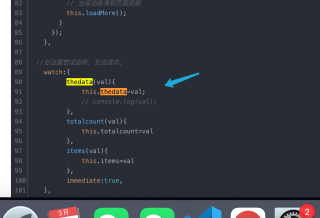
//在这里尝试监听,无法成功。
watch:{
thedata(val){
this.thedata=val;
// console.log(val);
},
totalcount(val){
this.totalcount=val
},
items(val){
this.items=val
},
immediate:true,
},
created() {
// console.log(this.totalcount)
console.log(this.thedata)
// console.log(this.itemss)
},
父组件
<myScroll :thedata="thedata">
<template v-slot="{content}">
<b-row class="topic">
<b-col class="contentNumber">
共有
<font color="red">{{content.length}}</font>条公告
</b-col>
<b-col class="btnNew">
<b-button variant="success" @click="newA">新增公告</b-button>
</b-col>
</b-row>
<div class="con" v-for="(item, id) in content" :key="item.id">
<b-row class="con-model">
<b-col cols="6">
<a href="javascript:0" @click="detalis(id)">{{item.topic}}</a>
</b-col>
<b-col class="top-name" cols="3">
<b-icon icon="person
" class="icon-position"></b-icon>
{{item.user}}
</b-col>
<b-col class="top-date" cols="3">
<b-icon icon="clock
" class="icon-position"></b-icon>
{{item.date}}
</b-col>
</b-row>
<div class="con-bot" id="contentHeight" ref="contentHeight">{{item.content}}</div>
<div class="content-button">
<b-button class="contentbtn" v-b-modal.modal-1 variant="danger" @click="btnDelet(id)">删除</b-button>
<b-button class="contentbtn" variant="warning" @click="btnEdit(id)">编辑文章</b-button>
</div>
</div>
</template>
</myScroll>
allAnnounce().then(res => {
this.thedata=res.data;
// console.log(this.thedata)
});
};
</script>
当子组件随便console后数据又出来了,重新刷新后数据又丢失。此后不管任何方式都无法显现,除非重新在子组件中随意修改某项代码,重新让页面渲染后又有数据,此后刷新又消失

请问有什么好的解决办法?