
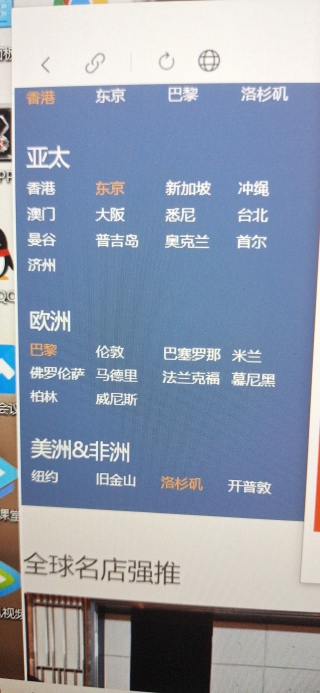
怎么在盒子里用有序列表实现这样子的文字布局,文字怎么进行对齐
列表li 设置 float: left;浮动,并且设置一个固定的width即可
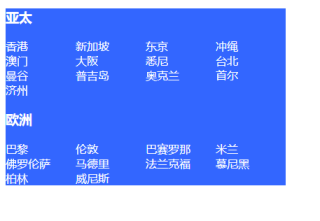
你题目的解答代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
#box {
width: 400px;
background-color: #3366FF;
color: #FFFFFF;
}
#box ol {
margin: 0;
padding: 0;
}
#box li {
list-style: none;
float: left;
width: 100px;
}
#box ol:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="box">
<h3>亚太</h3>
<ol>
<li>香港</li>
<li>新加坡</li>
<li>东京</li>
<li>冲绳</li>
<li>澳门</li>
<li>大阪</li>
<li>悉尼</li>
<li>台北</li>
<li>曼谷</li>
<li>普吉岛</li>
<li>奥克兰</li>
<li>首尔</li>
<li>济州</li>
</ol>
<h3>欧洲</h3>
<ol>
<li>巴黎</li>
<li>伦敦</li>
<li>巴赛罗那</li>
<li>米兰</li>
<li>佛罗伦萨</li>
<li>马德里</li>
<li>法兰克福</li>
<li>慕尼黑</li>
<li>柏林</li>
<li>威尼斯</li>
</ol>
</div>
</body>
</html>

如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!