
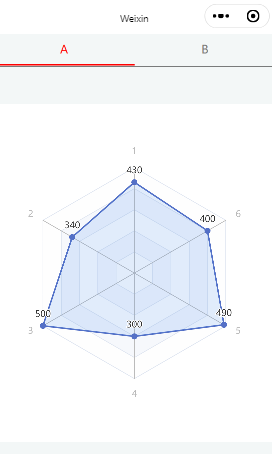
因为在选项卡下面做的雷达图,可能结构有点复杂,之前试的方法都提示,chart undefined,希望大佬用我这个代码试一下,非常感谢
1)实现单击雷达图 六边形顶点数字 可跳转一个页面 功能
2)双击六边形顶点数字 可跳转另一个页面 功能
3)单击小圆点 显示的具体数值 跳转第三个页面 功能
```javascript
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height, dpr) {
console.log(canvas, width, height, dpr);
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new/
});
canvas.setChart(chart);
chart.setOption(getChartOption(canvas.canvasId));
return chart;
}
function getChartOption(canvasId) {
var option = {
backgroundColor: "#ffffff",
xAxis: {
show: false
},
yAxis: {
show: false
},
radar: {
// shape: 'circle',
indicator: [{
name: '1',
max: 500
},
{
name: '2',
max: 500
},
{
name: '3',
max: 500
},
{
name: '4',
max: 500
},
{
name: '5',
max: 500
},
{
name: '6',
max: 500
}
]
},
series: [{
type: 'radar',
data: [{
value: getChartOptionDetail(canvasId),
areaStyle: { // 单项区域填充样式
normal: {
color: 'rgba(88, 153, 238, 0.247)' // 填充的颜色。[ default: "#000" ]
}
},
label: {
normal: {
show: true,
formatter:function(params) {
return params.value;
}
}
}
}
]
}]
};
return option;
}
function getChartOptionDetail(canvasId){
switch(canvasId){
case "radar1-graph":
return [430, 340, 500, 300, 490, 400, 500, 300, 490, 400];
case "radar2-graph":
return [230, 440, 230, 230, 413, 300, 230, 120, 90, 40];
default:
return [430, 340, 500, 300, 490, 400, 500, 300, 490, 400];
}
}
Page({
/**
* 页面的初始数据
*/
data: {
winWidth:0,
winHeight:0,
currentTab:0,
ec1: {
onInit: initChart
},
ec2: {
onInit: initChart
}
},
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
onReady: function () {
},
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current });
},
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})
```xml
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">A</view>
<view class="tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">B</view>
</view>
<swiper current="{{currentTab}}" class="swiper" duration="300" style="height:{{winHeight - 30}}px" bindchange="bindChange">
<swiper-item>
<view>
<view class="container">
<ec-canvas id="radar1-dom-graph" canvas-id="radar1-graph" ec="{{ ec1 }}"></ec-canvas>
</view>
</view>
</swiper-item>
<swiper-item>
<view>
<view class="container">
<ec-canvas id="radar2-dom-graph" canvas-id="radar2-graph" ec="{{ ec2 }}"></ec-canvas>
</view>
</view>
</swiper-item>
</swiper>
```css
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
.swiper-tab{
width: 100%;
text-align: center;
line-height: 80rpx;
border-bottom: 1px solid #000;
display: flex;
flex-direction: row;
justify-content: center;
}
.tab-item{
flex: 1;
font-size: 30rpx;
display: inline-block;
color: #777777;
}
.on{
color: red;
border-bottom: 5rpx solid red;
}
.swiper{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper view{
text-align: center;
padding-top: 100rpx;
}
ec-canvas {
width: 100%;
height: 100%;
}
page{
background: #f3f7f7;
}
```


