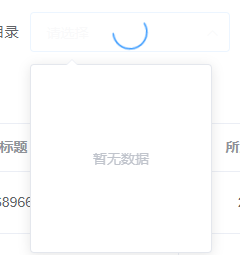
现在的情况是懒加载的位置在输入框那里而不是下拉框里,怎么把位置移到下拉框里,如下图
<el-cascader v-loading="this.treeLoading" v-model="value" ref="cascaderAddr" :options="this.treedata" :props="optionProps" clearable
@visible-change="getDirectory()" @change="setDirectory()" slot="empty"></el-cascader>
return{ treeLoading: false,}
getDirectory() {
if(this.treedata==''){
this.treeLoading = true
}else{}
this.api({
url: this.url,
method: "get",
data: "",
}).then((res) => {
this.treedata = res;
this.treeLoading = false;
})
},