按照传智黑马的教程写的vue项目

使用elementUi级联选择器显示两级列表
<el-cascader
:options="parentCatlist"
:props="cascaderProps"
v-model="selectedKeys"
@change="parentCatChange"
></el-cascader>
data
parentCatlist: [],
cascaderProps: {
expandTrigger: 'hover',
value: 'cat_id',
label: 'cat_name',
children: 'children'
},
selectedKeys: []
methods
async getParentCatList() {
const { data: res } = await this.$axios.get('categories', { params: { type: 2 } })
if (res.meta.status !== 200) return this.$message.error('获取父级分类的失败')
this.parentCatlist = res.data
},
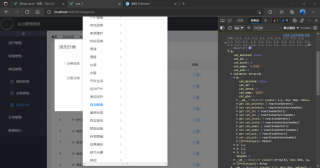
然后显示效果就像上面图里一样,第二级是白色的
如果删掉从后台获取数据然后 this.parentCatlist = res.data 这一步
然后在parentCatlist里面写死数据的话就能正常显示
这是哪里出了问题呢?
