问题遇到的现象和发生背景
以下的代码让MintButton被禁用了,现在想把按钮重新启动,我怎么修改才能让禁用去除掉呢?谢谢大家
问题相关代码,请勿粘贴截图
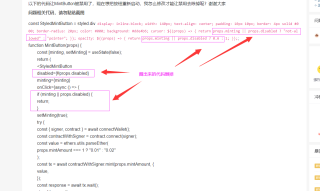
const StyledMintButton = styled.div`
display: inline-block;
width: 140px;
text-align: center;
padding: 10px 10px;
border: 4px solid #000;
border-radius: 20px;
color: #000;
background: #dde4b6;
cursor: ${(props) => {
return props.minting || props.disabled ? "not-allowed" : "pointer";
}};
opacity: ${(props) => {
return props.minting || props.disabled ? 0.6 : 1;
}};
`;
function MintButton(props) {
const [minting, setMinting] = useState(false);
return (
<StyledMintButton
disabled={!!props.disabled}
minting={minting}
onClick={async () => {
if (minting || props.disabled) {
return;
}
setMinting(true);
try {
const { signer, contract } = await connectWallet();
const contractWithSigner = contract.connect(signer);
const value = ethers.utils.parseEther(
props.mintAmount === 1 ? "0.01" : "0.02"
);
const tx = await contractWithSigner.mint(props.mintAmount, {
value,
});
const response = await tx.wait();
showMessage({
type: "success",
title: "铸造成功",
body: (
<div>
<a
href={`https://${ETHERSCAN_DOMAIN}/tx/${response.transactionHash}`}
target="_blank"
rel="noreferrer"
>
点击查看交易详情
</a>{" "}
或者到{" "}
<a
href="https://opensea.io/account"
target="_blank"
rel="noreferrer"
>
OpenSea 查看
</a>
</div>
),
});
} catch (err) {
showMessage({
type: "error",
title: "铸造失败",
body: err.message,
});
}
props.onMinted && props.onMinted();
setMinting(false);
}}
style={{
background: "#dde4b6",
...props.style,
}}
>
铸造 {props.mintAmount} 个{minting ? "中..." : ""}
</StyledMintButton>
);
}
function MintSection() {
const [status, setStatus] = useState("0");
const [progress, setProgress] = useState(null);
const [fullAddress, setFullAddress] = useState(null);
const [numberMinted, setNumberMinted] = useState(0);
async function updateStatus() {
const { contract } = await connectWallet();
const status = await contract.status();
const progress = parseInt(await contract.totalSupply());
setStatus(status.toString());
setProgress(progress);
contract.on("Minted", async (event) => {
const status = await contract.status();
const progress = parseInt(await contract.totalSupply());
setStatus(status.toString());
setProgress(progress);
});
}
useEffect(() => {
(async () => {
const fullAddressInStore = get("fullAddress") || null;
if (fullAddressInStore) {
const { contract } = await connectWallet();
const numberMinted = await contract.numberMinted(fullAddressInStore);
setNumberMinted(parseInt(numberMinted));
setFullAddress(fullAddressInStore);
}
subscribe("fullAddress", async () => {
const fullAddressInStore = get("fullAddress") || null;
setFullAddress(fullAddressInStore);
if (fullAddressInStore) {
const { contract } = await connectWallet();
const numberMinted = await contract.numberMinted(fullAddressInStore);
setNumberMinted(parseInt(numberMinted));
updateStatus();
}
});
})();
}, []);
useEffect(() => {
try {
const fullAddressInStore = get("fullAddress") || null;
if (fullAddressInStore) {
updateStatus();
}
} catch (err) {
showMessage({
type: "error",
title: "获取合约状态失败",
body: err.message,
});
}
}, []);
async function refreshStatus() {
const { contract } = await connectWallet();
const numberMinted = await contract.numberMinted(fullAddress);
setNumberMinted(parseInt(numberMinted));
}
let mintButton = (
<StyledMintButton
style={{
background: "#eee",
color: "#999",
cursor: "not-allowed",
}}
>
尚未开始
</StyledMintButton>
);
if (status === "1") {
mintButton = (
<div
style={{
display: "flex",
}}
>
<MintButton
onMinted={refreshStatus}
mintAmount={1}
style={{ marginRight: "20px" }}
/>
<MintButton
onMinted={refreshStatus}
mintAmount={2}
disabled={numberMinted === 1}
/>
</div>
);
}
if (progress >= 1000 || status === "2") {
mintButton = (
<StyledMintButton
style={{
background: "#eee",
color: "#999",
cursor: "not-allowed",
}}
>
全部卖完了
</StyledMintButton>
);
}
if (numberMinted === 2) {
mintButton = (
<StyledMintButton
style={{
background: "#eee",
color: "#999",
cursor: "not-allowed",
}}
>
铸造已达上限
</StyledMintButton>
);
}
if (!fullAddress) {
mintButton = (
<StyledMintButton
style={{
background: "#eee",
color: "#999",
cursor: "not-allowed",
}}
>
</StyledMintButton>
);
}
mintButton = (
<StyledMintButton
style={{
background: "#eee",
color: "#999",
cursor: "not-allowed",
}}
>
全部卖完了
</StyledMintButton>
);
return (
<div
style={{
display: "flex",
flexDirection: "column",
alignItems: "center",
}}
>
<div style={{ marginBottom: 20, display: "flex", alignItems: "center" }}>
您的钱包: <ConnectWallet />{" "}
{fullAddress && (
<span style={{ marginLeft: 10 }}>
可以铸造 {2 - numberMinted} 个。
</span>
)}
</div>
{mintButton}
<div style={{ marginTop: 10 }}>
请移步在{" "}
<a
href="https://opensea.io/collection/gclx"
target="_blank"
rel="noreferrer"
>
OpenSea
</a>{" "}
上查看。
</div>
<div style={{ marginTop: 20, fontSize: 20, textAlign: "center" }}>
铸造进度:{progress === null ? "请先连接钱包" : progress} / 1000,价格
0.01 ETH 一个,每个钱包最多 2 个,每人每天 2 个钱包。
<br />
今天,我们都是良心铸造人!
</div>
</div>
);
}
function Mint() {
return (
<Container
style={{
background: "#5383b2",
color: "#fff",
}}
id="mint"
>
<Typography
style={{ textAlign: "center", marginTop: "5%" }}
variant="h3"
gutterBottom
component="div"
>
铸造(Mint)
</Typography>
运行结果及报错内容
目前结果是无论后端什么状态,该MintButton都是禁用的状态。
我的解答思路和尝试过的方法
我试过将props.disabled删除掉了,还有将useState的值设定为不同的,但都不行,按钮还是直接禁用。
我想要达到的结果
解除按钮禁用