
2条回答 默认 最新
 Stavin Li 2019-07-10 14:35关注
Stavin Li 2019-07-10 14:35关注https://jshare.com.cn/github/highcharts/highcharts/tree/master/samples/highcharts/demo/funnel/
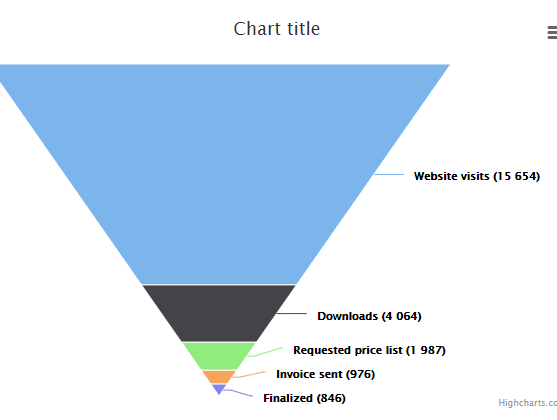
Highcharts.chart('container', { chart: { type: 'funnel' }, tooltip: { pointFormat: '{series.name}: <b>{point.x}</b>', }, plotOptions: { series: { dataLabels: { enabled: true, format: '<b>{point.name}</b> ({point.x:,.0f})', softConnector: true }, center: ['40%', '50%'], neckWidth: '0', neckHeight: '0', width: '80%' } }, series: [{ name: '用户', data: [ {name:'Website visits', x: 15654,y:1}, {name:'Downloads',x: 4064,y:1}, {name:'Requested price list', x: 1987,y:1}, {name:'Invoice sent', x: 976,y:1}, {name:'Finalized',x: 846,y:1} ] }] });本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
