
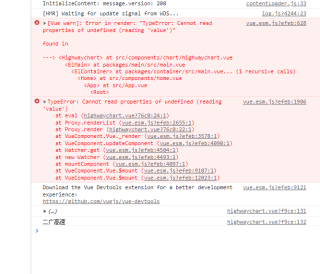
在另一个页面使用el-select没问题,在这就报错
<template>
<div>
<div>
<el-select v-model="value" placeholder="请选择" @change="showchart">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div id="main" style="width: 100%; height: 100%"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import { highwayChart } from "../../api/api.js";
export default {
data() {
return {
data2020: {
segname: [],
voc1: [],
voc2: [],
voc3: [],
voc4: [],
tvc: [],
vot1: [],
vot2: [],
vot3: [],
vot4: [],
vot5: [],
vot6: [],
tvt: [],
tv: [],
year: "",
},
options: [
{
value: "京港澳高速(鄂北-鄂南)",
label: "京港澳高速(鄂北-鄂南)",
},
{
value: "G4201武汉绕城高速公路",
label: "G4201武汉绕城高速公路",
},
{
value: "二广高速",
label: "二广高速",
},
{
value: "岱黄高速",
label: "岱黄高速",
},
{
value: "汉孝高速",
label: "汉孝高速",
},
{
value: "鸦猇高速",
label: "鸦猇高速",
},
,
{
value: "三峡高速",
label: "三峡高速",
},
{
value: "汉蔡高速",
label: "汉蔡高速",
},
{
value: "许广高速",
label: "许广高速",
},
{
value: "沪蓉高速",
label: "沪蓉高速",
},
{
value: "武鄂高速",
label: "武鄂高速",
},
,
{
value: "沪渝高速",
label: "沪渝高速",
},
{
value: "翻坝高速",
label: "翻坝高速",
},
{
value: "天河机场北连接线",
label: "天河机场北连接线",
},
{
value: "机场二高速",
label: "机场二高速",
},
],
value: "二广高速",
};
},
mounted() {
this.showchart();
},
created() {},
methods: {
showchart() {
highwayChart({ hwnm: this.value })
.then((res) => {
this.data2020.segname = res[0];
this.data2020.voc1 = res[1];
this.data2020.voc2 = res[2];
this.data2020.voc3 = res[3];
this.data2020.voc4 = res[4];
this.data2020.tvc = res[5];
this.data2020.vot1 = res[6];
this.data2020.vot2 = res[7];
this.data2020.vot3 = res[8];
this.data2020.vot4 = res[9];
this.data2020.vot5 = res[10];
this.data2020.vot6 = res[11];
this.data2020.tvt = res[12];
this.data2020.tv = res[13];
this.data2020.year = res[14];
this.chartLine = echarts.init(document.getElementById("main"));
var option = {
baseOption: {
timeline: {
axisType: "category",
autoPlay: false,
playInterval: 1000,
data: [
"2011-01-01",
"2012-01-01",
"2013-01-01",
"2014-01-01",
"2015-01-01",
"2016-01-01",
"2017-01-01",
"2018-01-01",
"2019-01-01",
"2020-01-01",
],
label: {
formatter: function (s) {
return new Date(s).getFullYear();
},
},
},
tooltip: {},
legend: {
left: "right",
data: [
"客车1",
"客车2",
"客车3",
"客车4",
"货车1",
"货车2",
"货车3",
"货车4",
"货车5",
"货车6",
],
},
calculable: true,
grid: {
left: "2%",
right: "5%",
top: "10%",
bottom: "10%",
containLabel: true,
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
label: {
show: true,
formatter: function (params) {
return params.value.replace("\n", "");
},
},
},
},
},
yAxis: [
{
type: "category",
axisLabel: { interval: 0 },
data: this.data2020.segname,
splitLine: { show: false },
offset: 10,
},
],
xAxis: [
{
type: "value",
name: "车流量",
},
],
// 柱状提示
series: [
{
name: "客车1",
type: "bar",
stack: "客车",
emphasis: {
focus: "series",
},
},
{
name: "客车2",
type: "bar",
stack: "客车",
emphasis: {
focus: "series",
},
},
{
name: "客车3",
type: "bar",
stack: "客车",
emphasis: {
focus: "series",
},
},
{
name: "客车4",
type: "bar",
stack: "客车",
emphasis: {
focus: "series",
},
},
{
name: "货车1",
type: "bar",
stack: "货车",
emphasis: {
focus: "series",
},
},
{
name: "货车2",
type: "bar",
stack: "货车",
emphasis: {
focus: "series",
},
},
{
name: "货车3",
type: "bar",
stack: "货车",
emphasis: {
focus: "series",
},
},
{
name: "货车4",
type: "bar",
stack: "货车",
emphasis: {
focus: "series",
},
},
{
name: "货车5",
type: "bar",
stack: "货车",
emphasis: {
focus: "series",
},
},
{
name: "货车6",
type: "bar",
stack: "货车",
emphasis: {
focus: "series",
},
},
{
name: "车流量占比",
type: "pie",
center: ["85%", "30%"],
radius: "28%",
z: 100,
},
],
},
options: [
{
title: { text: "2020车流量" },
series: [
{ data: this.data2020.voc1 },
{ data: this.data2020.voc2 },
{ data: this.data2020.voc3 },
{ data: this.data2020.voc4 },
{ data: this.data2020.vot1 },
{ data: this.data2020.vot2 },
{ data: this.data2020.vot3 },
{ data: this.data2020.vot4 },
{ data: this.data2020.vot5 },
{ data: this.data2020.vot6 },
{
data: [
{ name: "客车总流量", value: this.data2020.tvc },
{ name: "货车总流量", value: this.data2020.tvt },
],
},
],
},
],
};
this.chartLine.setOption(option);
window.onresize = myChart.resize;
})
.catch((error) => {
this.$message.error({
message: error,
});
});
},
},
};
</script>
