<div class="rightBox-bottom">
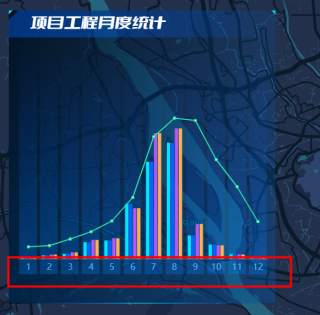
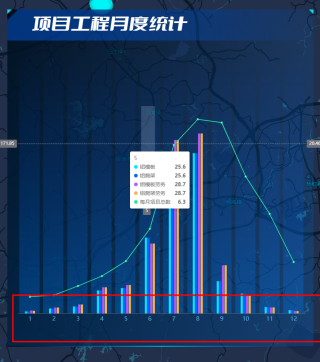
<div class="rightBox-bottom-test">项目工程月度统计</div>
<!-- <div class="drawLineBox"> -->
<div ref="chart" class="drawLineStyle" id="my_charts"></div>
<!-- </div> -->
<img src="@/assets/月度统计框.png" alt="" />
</div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
mounted() {
this.drawLine();
let myChart = echarts.init(document.getElementById("my_charts"));
window.addEventListener("resize", function () {
console.log("gaibian");
myChart.resize();
});
},
、-----------------------------css
.rightBox-bottom {
position: absolute;
left: 5vh;
top: 50vh;
height: 50vh;
.drawLineStyle {
position: absolute;
color: #fff;
left: -3.4vh;
bottom: 6vh;
height: 34vh;
width: 48vh;
}
img {
height: 45vh;
background-image: linear-gradient(
to right,
rgba(0, 0, 0, 0.9),
rgba(0, 0, 0, 0)
);
}
.rightBox-bottom-test {
position: absolute;
font-size: 2vh;
left: 8%;
top: 1vh;
color: #fff;
font-family: DOUYUFONT;
}
}
}


在做适配的时候 遇到这个问题 用resize方法来做 但是我的top有问题 我是根据父盒子来去定位 这个echarts的位置的 但是发现改变的时候 这个top的大小会发生变化 不知道是什么问题 会不会是echarts这个方法里面的 适应是用的px
