
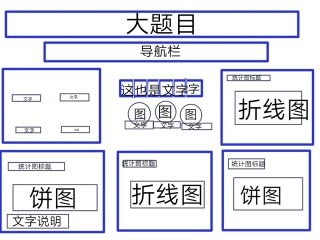
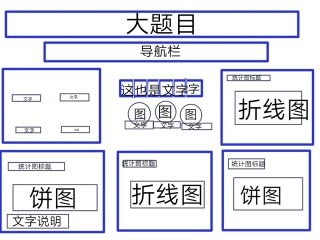
rt,左上第一个块里面的四个文字就不知道怎么设置位置,摸了半天没摸出来😂想问问这张图片上这样的应该怎么设置,是个什么思路啊?然后对应的css应该大概是什么样的?
然后中间那个每个文字后面有个背景方框可以写在一个盒子里吗?【捂脸】

rt,左上第一个块里面的四个文字就不知道怎么设置位置,摸了半天没摸出来😂想问问这张图片上这样的应该怎么设置,是个什么思路啊?然后对应的css应该大概是什么样的?
然后中间那个每个文字后面有个背景方框可以写在一个盒子里吗?【捂脸】
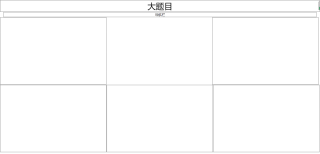
给个大概的框架吧,仅供参考:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
.header {
height: 10%;
text-align: center;
font-size: 50px;
border-style: groove;
}
.show {
height: 90%;
}
.menu {
margin-left: 20px;
margin-right: 20px;
font-size: 20px;
text-align: center;
border-style: groove;
}
.content{
height: 400px;
width: 33%;
float: left;
border-style: groove;
}
</style>
</head>
<body>
<div class="header">大题目</div>
<div class="show">
<div class="menu">导航栏</div>
<div class="show">
<div class="content"></div>
<div class="content" style="border: none;"></div>
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
</div>
</div>
</body>
</html>