问题遇到的现象和发生背景

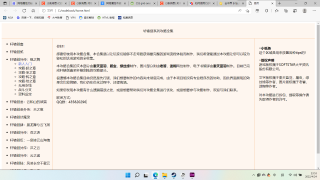
浏览器中查看,没有异常

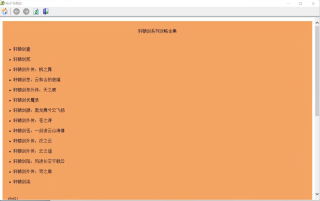
用HTMLRunExe打包,变成上下布局
问题相关代码,请勿粘贴截图
<style>
.item1 { grid-area: header;text-align: center;padding: 10px 20px;}
.item2 { grid-area: menu;padding: 0px 10px 0px 0px;}
.item3 { grid-area: main; padding: 10px 20px;}
.item4 { grid-area: right;padding: 20px 20px;}
.grid-container {
display: grid;
grid:
'header header header header header header header'
'menu main main main main main right';
grid-gap:1px;
background-color: sandybrown;
}
.grid-container > div {
background-color: rgba(255,255,255,0.9);
}
</style>
<style type="text/css">
#sub_menu_1,#sub_menu_2,#sub_menu_3,#sub_menu_4,#sub_menu_5,#sub_menu_6,#sub_menu_7,#sub_menu_8,
#sub_menu_9,#sub_menu_10,#sub_menu_11,#sub_menu_12,#sub_menu_13,#sub_menu_14{
display: none;
}
ul li:hover{
cursor: pointer;
}
</style>
请问是我代码的问题吗?请各位帮忙解答,谢谢。
