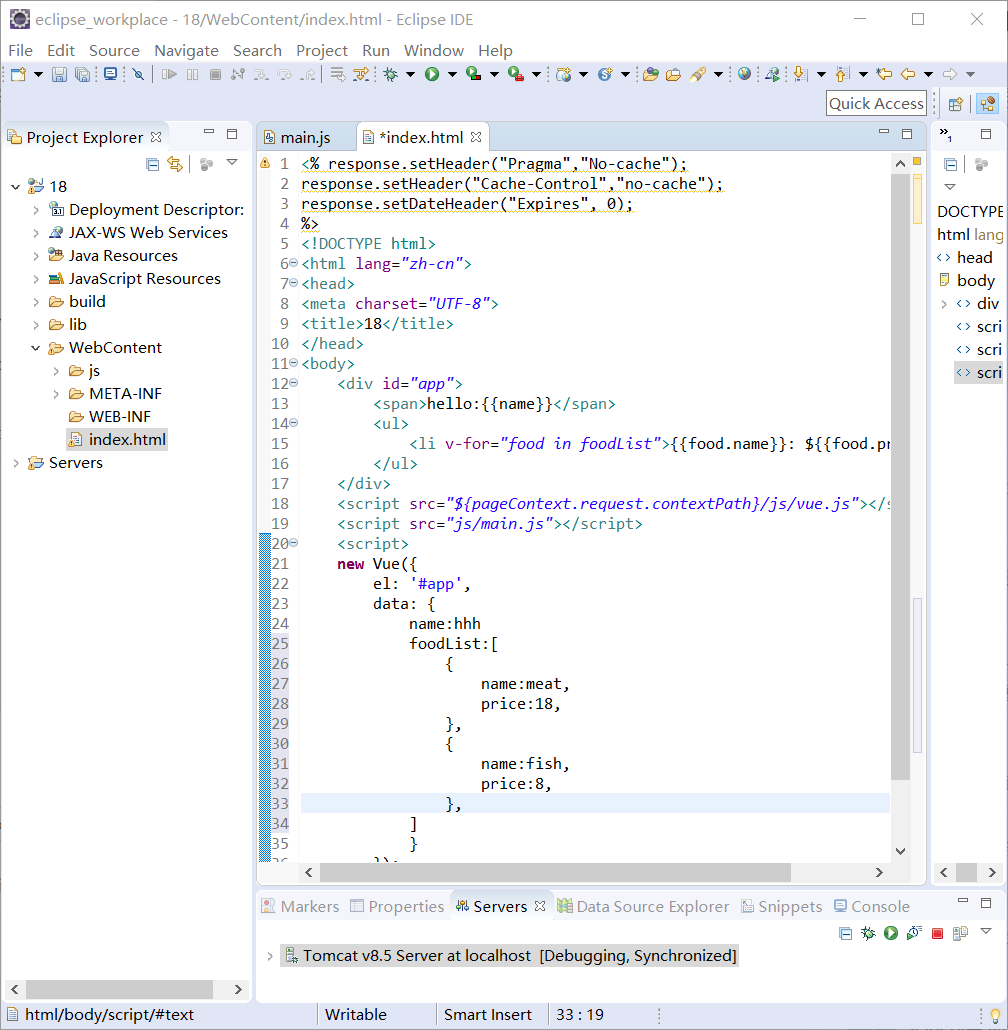
代码是下面的,用到v-for的地方显示黄色警告,undefined attribute name(v-for)
- {{food.name}}: ${{food.price}}
试过将src换成vue.js的网址也没有用
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>18</title>
</head>
<body>
<div id="app">
<span>hello:{{name}}</span>
<ul>
<li v-for="food in foodList">{{food.name}}: ${{food.price}}</li>
</ul>
</div>
<script src="${pageContext.request.contextPath}/js/vue.js"></script>
<script src="js/main.js"></script>
<script>
new Vue({
el: '#app',
data: {
name:hhh
foodList:[
{
name:meat,
price:18,
},
{
name:fish,
price:8,
},
]
}
});
</script>
</body>
</html>
直接修改undefined attribute name提示为ignore后就不会出现黄色警告了,但是运行结果还是没有循环,而是直接出现下面两个字符串
hello:{{name}}
{{food.name}}: ${{food.price}}
另外就是代码修改后不会马上生效,后加上这段不缓存后又是警告了
求大神指点