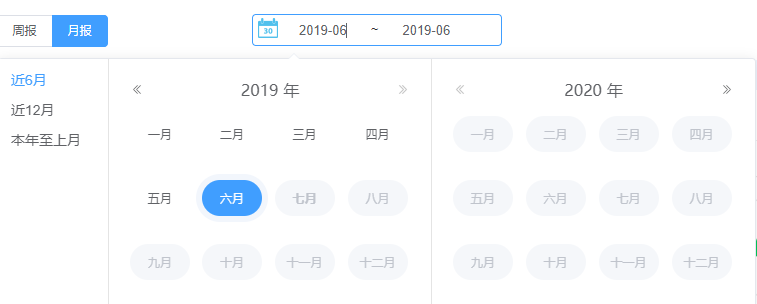
因切换过快导致属性没来得及更新就点开了时间框,导致页面出现格式错误。
<template>
<el-date-picker
v-model="date"
:type="dateType"
align="center"
unlink-panels
range-separator="~"
start-placeholder="Start date"
end-placeholder="End date"
size="small"
:picker-options="pickerOptionsType"
class="date-class"
value-format="yyyy-MM-dd"
:format="format"
prefix-icon="calendar-icon"
>
</el-date-picker>
</template>
其中日动态切换成月时
computed: {
dateType: {
get() {
let timeType = this.$store.state.time;
if ('day' == timeType || 'week' == timeType) {
return 'daterange';
} else if ('month' == timeType) {
return 'monthrange';
}
}
}
}
怎么才能解决这个问题,只是格式出现问题,其他的数据都合适,timeType是全局变量,一直都有值的。