



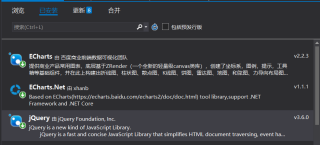
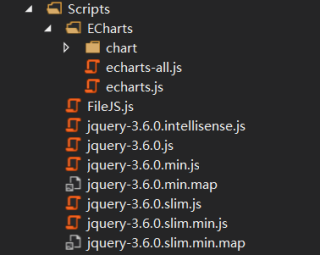
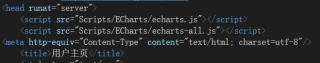
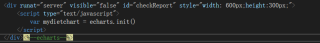
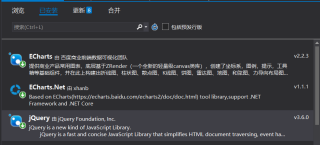
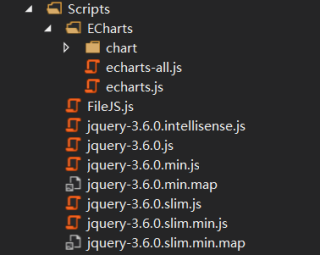
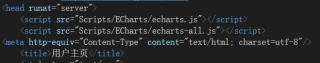
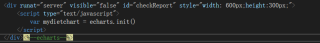
先下载了Echarts包,然后在head里引入了echarts.js,定义div并赋予了大小,但是调用echarts.方法时没有成功
这是哪里出了问题?




先下载了Echarts包,然后在head里引入了echarts.js,定义div并赋予了大小,但是调用echarts.方法时没有成功
这是哪里出了问题?
在你调用echarts的方法时,你首先得实例一个echarts对象,比如:
var chartDom = document.getElementById('main');
获取完ecahrts独享之后你要初始化这个echarts对象
var myChart = echarts.init(chartDom);
//初始化完你就可以将值赋值给echarts对象了,传给echarts对象的结构值,文档也有
var option={};
myChart.setOption(option);