
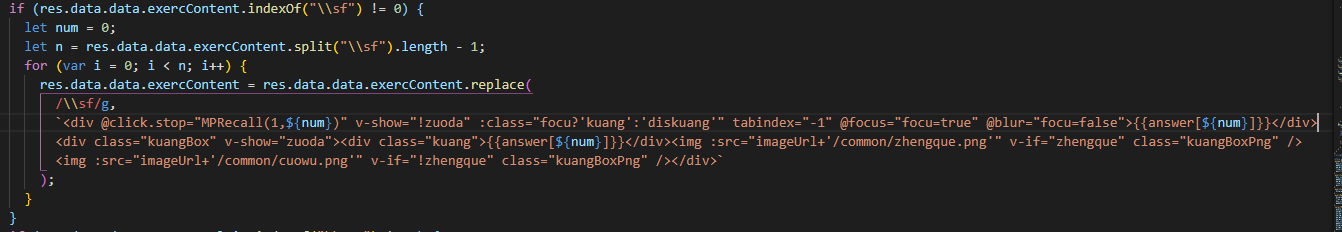
首先我将后台传过来的\sf替换成我需要的标签 数据变成了这样子,我该怎么渲染到页面上,v-html不可以
数据变成了这样子,我该怎么渲染到页面上,v-html不可以
Vue怎么插入带有v-model、@click、:class的标签。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 跳跳呦� 2019-07-30 18:05关注
跳跳呦� 2019-07-30 18:05关注大概明白你的意思,就是在js里面有HTML标签组成的语句,你想直接渲染到页面上。如果使用v-html渲染静态语句的时候是没有问题的,但是如果像你渲染如content1:'
add'这样的语句是不会成功的。按照顺序,执行这条语句是在渲染页面完成以后执行的,所以没有被渲染,当然不会生效,在jquery中还有一些方法比如live,on等绑定父级元素对子元素进行渲染,由于vue的特性,不支持这样的动态渲染,目前没有什么好的解决方法,因为这样做也是比较危险不安全的。解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何用Labview在myRIO上做LCD显示?(语言-开发语言)
- ¥15 Vue3地图和异步函数使用
- ¥15 C++ yoloV5改写遇到的问题
- ¥20 win11修改中文用户名路径
- ¥15 win2012磁盘空间不足,c盘正常,d盘无法写入
- ¥15 用土力学知识进行土坡稳定性分析与挡土墙设计
- ¥70 PlayWright在Java上连接CDP关联本地Chrome启动失败,貌似是Windows端口转发问题
- ¥15 帮我写一个c++工程
- ¥30 Eclipse官网打不开,官网首页进不去,显示无法访问此页面,求解决方法
- ¥15 关于smbclient 库的使用
