请教攻城狮们,自学练习的时候碰到一个问题,困扰我两天了,还没有解决,请不吝指点 !
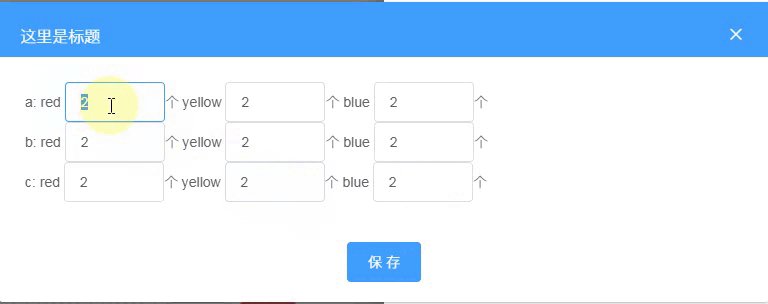
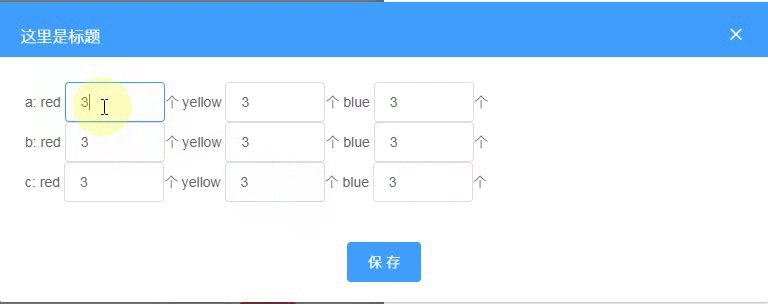
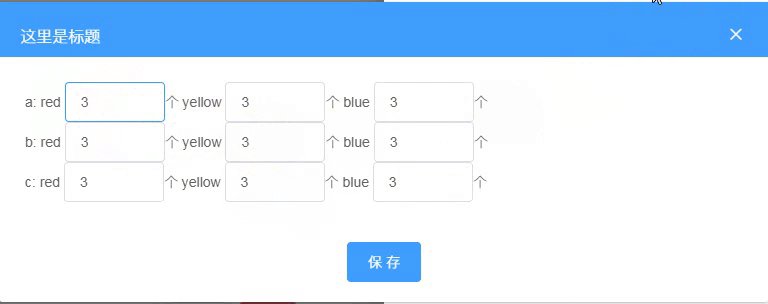
1.在input输入框中输入任意值,所有的input全都会显示,如何给每个input 不同的v-model?
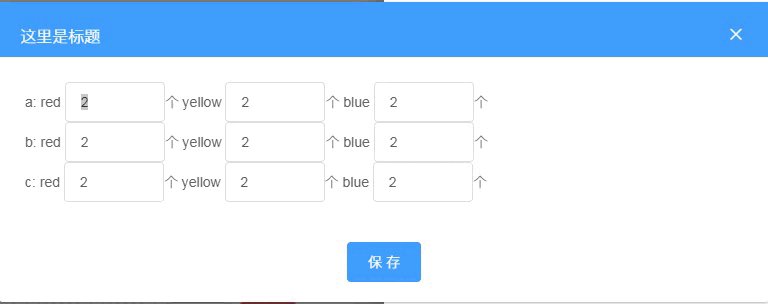
情况如下:

2.提交保存的时候,怎么样才能输出下方res这样的对象集合?
res: {
a: { red: "8", yellow: "8", blue: "8" },
b: { red: "8", yellow: "8", blue: "8" },
c: { red: "8", yellow: "8", blue: "8" },
},
3.test1,test2 数组的值,不是固定的3个,也可能是8个 10个!
test1: ["a", "b", "c"],
test2: ["red", "yellow", "blue"],
如图:

<div class="dialogBodyEl dial" id="content">
<li v-for="(item1, index1) in test1">
{{ item1 }}:
<span v-for="(item2, index2) in test2">
{{ item2 }}
<el-input style="width: 100px" type="text" v-model="res1"></el-input
>个
</span>
</li>
</div>
<el-button type="primary" @click="save()">保 存</el-button>
<script>
export default {
name: "ecDetailsPopout",
data() {
return {
width: "40%",
input: [],
test1: ["a", "b", "c"],
test2: ["red", "yellow", "blue"],
res1: [],
res: {
a: { red: "8", yellow: "8", blue: "8" },
b: { red: "8", yellow: "8", blue: "8" },
c: { red: "8", yellow: "8", blue: "8" },
},
};
},
methods: {
// clg
save() {
console.log(this.res);
console.log(this.res1);
},
};
</script>
- <input type="checkbox" disabled="" />
