
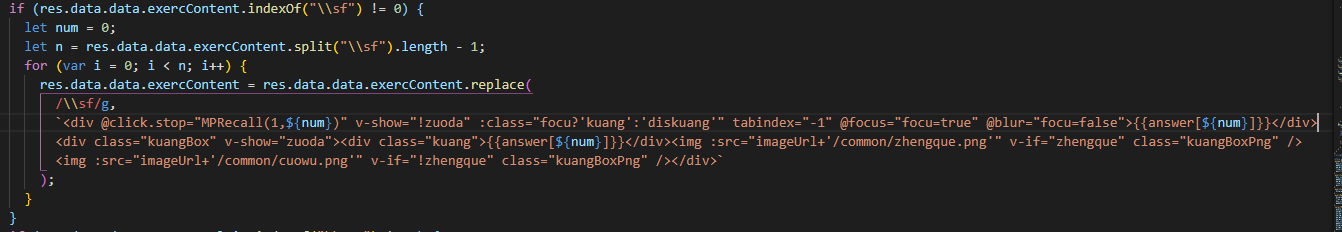
首先我将后台传过来的\sf替换成我需要的标签 数据变成了这样子,我该怎么渲染到页面上,v-html不可以
数据变成了这样子,我该怎么渲染到页面上,v-html不可以
Vue怎么插入带有v-model、@click、:class的标签。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
 跳跳呦� 2019-07-30 18:05关注
跳跳呦� 2019-07-30 18:05关注大概明白你的意思,就是在js里面有HTML标签组成的语句,你想直接渲染到页面上。如果使用v-html渲染静态语句的时候是没有问题的,但是如果像你渲染如content1:'
add'这样的语句是不会成功的。按照顺序,执行这条语句是在渲染页面完成以后执行的,所以没有被渲染,当然不会生效,在jquery中还有一些方法比如live,on等绑定父级元素对子元素进行渲染,由于vue的特性,不支持这样的动态渲染,目前没有什么好的解决方法,因为这样做也是比较危险不安全的。解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
