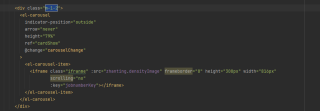
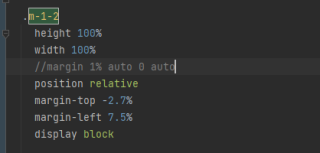
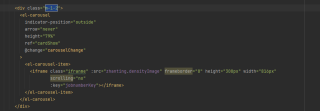
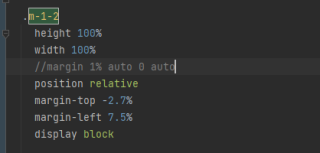
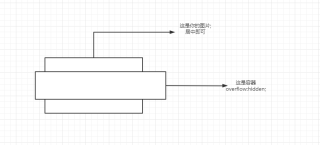
如图,图片下半部分通过改变组件height=79%已经截掉了,上半部分多余的怎么处理呢?

代码如下,图片是816*300的,但区域太小可能高度只有260px所以部分图片要截掉,图片是别人提供的无法改变了


如图,图片下半部分通过改变组件height=79%已经截掉了,上半部分多余的怎么处理呢?

代码如下,图片是816*300的,但区域太小可能高度只有260px所以部分图片要截掉,图片是别人提供的无法改变了


就是这样操作

.container{
position: 'relative';
overflow: 'hidden';
width:100px;
height:100px;
}
.container{
position: 'absolute'
left: 0;
top: 0;
bottom: 0;
right: 0;
margin:auto;
}
<div class="container">
<img class="content" src="" />
</div>