下面是我的代码





wxqrcode.js我只下载了js

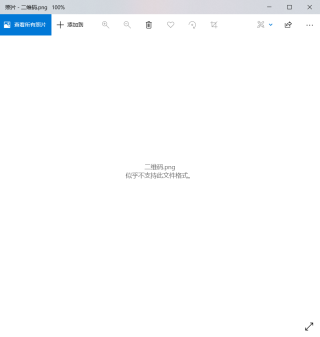
文件错误

我是在不知道怎么办了,希望大家告诉我解决方法,最好写详细一点
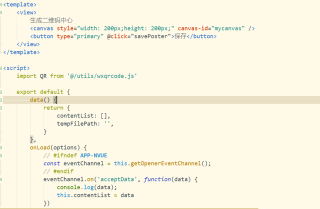
<template>
<view>
生成二维码中心
<canvas style="width: 200px;height: 200px;" canvas-id="mycanvas" />
<button type="primary" @click="savePoster">保存</button>
</view>
</template>
<script>
import QR from '@/utils/wxqrcode.js'
export default {
data() {
return {
contentList: [],
tempFilePath: '',
}
},
onLoad(options) {
// #ifndef APP-NVUE
const eventChannel = this.getOpenerEventChannel();
// #endif
eventChannel.on('acceptData', function(data) {
console.log(data);
this.contentList = data
})
this.createQrCode(
this.contentList,
'mycanvas', 200, 200)
},
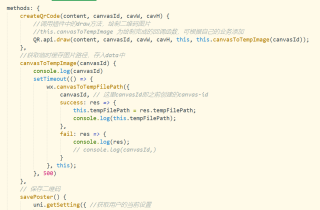
methods: {
createQrCode(content, canvasId, cavW, cavH) {
//调用插件中的draw方法,绘制二维码图片
//this.canvasToTempImage 为绘制完成的回调函数,可根据自己的业务添加
QR.api.draw(content, canvasId, cavW, cavH, this, this.canvasToTempImage(canvasId));
},
//获取临时缓存图片路径,存入data中
canvasToTempImage(canvasId) {
console.log(canvasId)
setTimeout(() => {
wx.canvasToTempFilePath({
canvasId, // 这里canvasId即之前创建的canvas-id
success: res => {
this.tempFilePath = res.tempFilePath;
console.log(this.tempFilePath);
},
fail: res => {
console.log(res);
// console.log(canvasId,)
}
}, this);
}, 500)
},
// 保存二维码
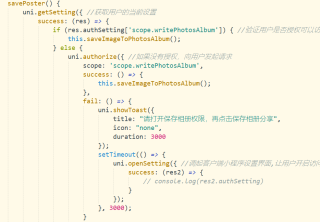
savePoster() {
uni.getSetting({ //获取用户的当前设置
success: (res) => {
if (res.authSetting['scope.writePhotosAlbum']) { //验证用户是否授权可以访问相册
this.saveImageToPhotosAlbum();
} else {
uni.authorize({ //如果没有授权,向用户发起请求
scope: 'scope.writePhotosAlbum',
success: () => {
this.saveImageToPhotosAlbum();
},
fail: () => {
uni.showToast({
title: "请打开保存相册权限,再点击保存相册分享",
icon: "none",
duration: 3000
});
setTimeout(() => {
uni.openSetting({ //调起客户端小程序设置界面,让用户开启访问相册
success: (res2) => {
// console.log(res2.authSetting)
}
});
}, 3000);
}
})
}
}
})
},
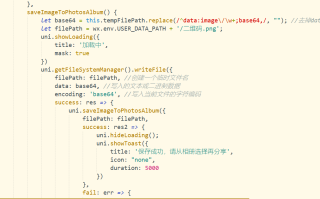
saveImageToPhotosAlbum() {
let base64 = this.tempFilePath.replace(/^data:image\/\w+;base64,/, ""); //去掉data:image/png;base64,
let filePath = wx.env.USER_DATA_PATH + '/二维码.png';
uni.showLoading({
title: '加载中',
mask: true
})
uni.getFileSystemManager().writeFile({
filePath: filePath, //创建一个临时文件名
data: base64, //写入的文本或二进制数据
encoding: 'base64', //写入当前文件的字符编码
success: res => {
uni.saveImageToPhotosAlbum({
filePath: filePath,
success: res2 => {
uni.hideLoading();
uni.showToast({
title: '保存成功,请从相册选择再分享',
icon: "none",
duration: 5000
})
},
fail: err => {
uni.hideLoading();
console.log(err.errMsg);
}
})
},
fail: err => {
uni.hideLoading();
console.log(err)
}
})
},
}
}
</script>
<style>
</style>
wxqrcode.js来源于https://github.com/demi520/wxapp-qrcode/blob/master/utils/qrcode.js
