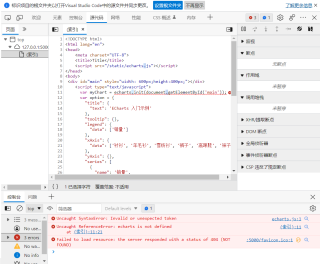
看网页教程尝试绘制图表然后出现了错误,代码并没有写错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{{url_for('static',filename='echarts.js')}}"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
"title": {
"text": 'ECharts 入门示例'
},
"tooltip": {},
"legend": {
"data": ['销量']
},
"xAxis": {
"data": ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
"yAxis": {},
"series": [
{
"name": '销量',
"type": 'bar',
"data": [5, 20, 36, 10, 10, 20]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def home():
return render_template("helloEcharts.html")
if __name__ == '__main__':
#app.run(debug = True)
app.run(host='127.0.0.1', port=5000, debug=True)
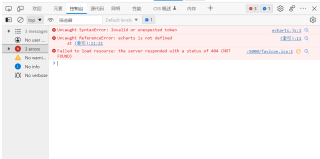
运行结果报错内容:



我的解答思路和尝试过的方法 :重新在网页下载了echarts.js导入没有用