问题遇到的现象和发生背景
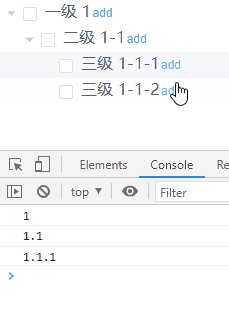
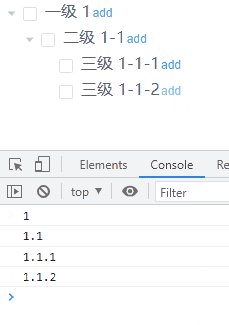
现在的树是动态树可以从后台取到数据,想做一个添加下一级的功能,排序字段为sortSum(一级:1,二级1.1,三级:1.1.1 例如这样的数据),(理论上要获取到新添加的这级的同级最后一个值,例如同级为1.2.1,那么新添加的一级的值为1.2.2,点击添加下一级可获取到当前点击的节点和它的子级),添加下一级的时候如何取到children里的sortSum值给新添加的一级赋值(sortSum)呢,是不是要遍历children数组取数据(要怎么写鸭T^T,不会写T^T)
问题相关代码,请勿粘贴截图
addChildNode(node,data) {
if(node.level >= this.MAX_LEVEL){
this.$message.warning("当前已达到"+ this.MAX_LEVEL + "级,无法新增!")
return false;
}
this.$prompt("请输入节点名称", "新增", {
confirmButtonText: "确定",
cancelButtonText: "取消",
})
.then(({ value }) => {
const newChild = { id: sourceId++, sourceName: value, children: [] };
if(!this.checkTreeNode.children&&this.checkTreeNode.sortNum.length == 1){
const sortNums = this.checkTreeNode.sortNum + 0.1
}
// if(!this.checkTreeNode.children&&this.checkTreeNode.sortNum.length == 2){
// const sortNums = this.checkTreeNode.sortNum + 0.0.1
// }
//添加接口
addTreeNode(
{
sortNum: sortNums,
sourceName: value,
parentBomDetailId: this.checkTreeNode.poBomDetailId,
leafNodeFlag: N
}
).then(() => {
if (!data.children) {
this.$set(data, "children", []);
}
data.children.push(newChild);
that.$message.success('添加成功')
});
})
.catch(() => {});
},
不会写遍历的方法,有会的同学可以附上代码吗
我想要达到的结果
给新添加的一级赋值sortSum(用来排序)