问题遇到的现象和发生背景
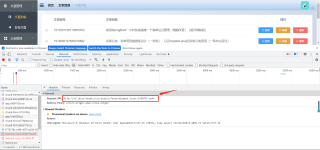
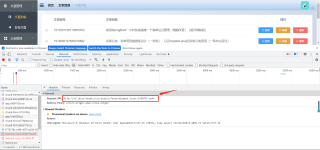
使用vue的vue-admin-template模板build打包时,element ui图标显示不出来


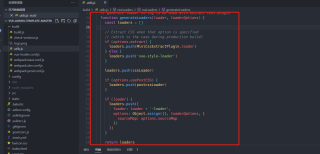
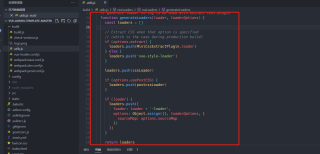
网上的方法都试过了,搜到最多的就是下面这个方法

但是我的结构和他们的不一样,改哪里都不对

使用vue的vue-admin-template模板build打包时,element ui图标显示不出来


网上的方法都试过了,搜到最多的就是下面这个方法

但是我的结构和他们的不一样,改哪里都不对

1.你清除一下缓存 删除node_modules,重新下载一下 试试
2.查看 启动时和打包是差别进行比较