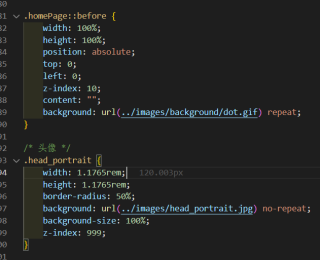
css请问如何使我的图像在上一层,我头像z-index已经设置的比背景z-index大了还没有用,难道是定位的原因吗?定位在上层?请问有什么解决方法


 关注
关注z-index配置,一般这样是可以的。
1、使用div标签创建一个模块,使用img标签创建一张图片。
2、分别给div和img标签添加一个class属性,用于样式的定义。
3、在css标签内,通过class(mytest)定义div的样式,设置它的高度、宽度为400px,背景颜色为灰色,并使用z-index设置div的层次为0。
4、在css标签内,通过class(mypic)定义img的样式,设置图片的位置属性为绝对定位,距离顶部20px,距离左边20px,并通过z-index设置img的层次为1,即在div的上面,从而实现图片置顶。