初学,初学前端
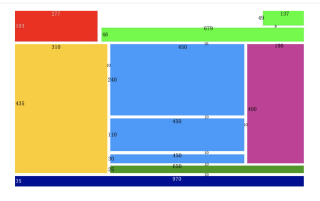
使用前端,html5,css该如何打出此图内容,

 关注
关注若有帮助,望给个采纳,谢谢!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-sca">
<title>Document</title>
<style>
body, html { margin: 0; padding: 0; }
</style>
</head>
<body>
<!--第一行-->
<div style="width: 966px; height: 103px;">
<!--左浮动-红色块-->
<div style="float: left; width: 277px; height: 103px; background: #EA3223; "></div>
<!--右浮动-绿色区域-->
<div style="float: left; width: 679px; height: 103px; margin-left: 10px; ">
<div style="float: right; width: 137px; height: 49px; background: #75F94C;"></div>
<div style="float: right; width: 679px; height: 49px; background: #75F94C; margin-top: 8px;"></div>
</div>
</div>
<!--第二行-->
<div style="width: 970px; height: 435px;margin-top:10px;">
<!--左浮动-黄色块-->
<div style="float: left; width: 310px; height: 435px; background: #F8CD46;"></div>
<!--右浮动区域--->
<div style="float: left; width: 650px; height: 435px; margin-left: 10px; ">
<!--上区域-->
<div style="float: left; width: 650px; height: 400px;">
<!--左边蓝色区域-->
<div style="float:left;width:450px;height:400px;">
<!--第一个蓝色块-->
<div style="width: 450px; height: 240px; background: #4F99F7;"></div>
<!--第二个蓝色块-->
<div style="width: 450px; height: 110px; background: #4F99F7;margin-top:10px;"></div>
<!--第三个蓝色块-->
<div style="width: 450px; height: 30px; background: #4F99F7;margin-top:10px;"></div>
</div>
<!--右边紫色区域-->
<div style="float: left; width: 190px; height: 400px; margin-left: 10px; background: #BB4295;"></div>
</div>
<!--下区域-->
<div style="float: left; width: 650px; height: 25px; margin-top: 10px; background: #509C2C; "></div>
</div>
</div>
<!--第三行-->
<div style="width: 970px; height: 35px; margin-top: 10px; background: #000F91;"></div>
</body>
</html>