vue查询数据el-table不更新查询数据
如:查询abc,后台可以查询到此条数据,table却不显示该条数据
出现错误:
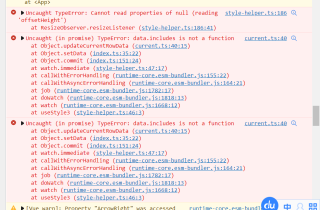
1.Uncaught TypeError: Cannot read properties of null (reading 'offsetHeight')
at ResizeObserver.resizeListener (style-helper.ts:186:41)
resizeListener @ style-helper.ts:186
错误的语句:setScrollClass('is-scrolling-middle')
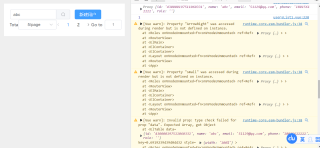
2.Uncaught (in promise) TypeError:data.includes is not a function current.ts:40
错误的语句:instance.emit('current-change', currentRow.value, oldCurrentRow)


此时把输入框清空再点查询,后台可以查到全部数据,table却不显示这些数据
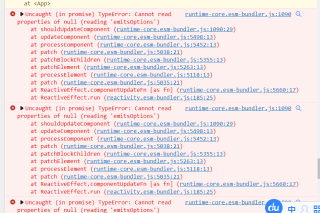
1.Uncaught (in promise) TypeError: Cannot read properties of null (reading 'emitsOptions') runtime-core.esm-bundler.js:1090 (只要清空就出现这个错误,说是不能为空?)
错误语句:const emits = component.emitsOptions;
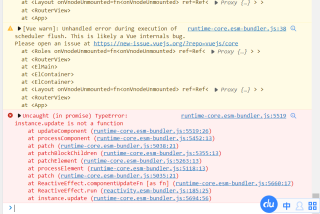
2.Uncaught (in promise) TypeError: instance.update is not a function runtime-core.esm-bundler.js:5519 (点击搜索后出现该错误,后台可以查到全部数据,table却不显示这些数据)
错误语句:instance.update();


组件内el-table部分
<el-table :data="userList" :key="key" style="width: 100%">
<el-table-column prop="name" label="姓名" width="180" />
<el-table-column prop="phone" label="电话" />
<el-table-column prop="email" label="邮箱" width="180" />
<el-table-column prop="role" label="角色" />
<el-table-column label="操作">
<template #default="scope">
<el-button type="primary" @click="editRow(scope.row)">编辑</el-button>
<el-button type="danger" @click="deleteRow(scope.row)">删除</el-button>
</template>
</el-table-column>
<!-- mg_state 状态 -->
</el-table>
js函数部分
const searchList = () => {
if (!data.searchParams.query) {
getMyList()
console.log(data.searchParams.query)
return
}
axios.post("/getuser", (data.searchParams)).then(res => {
// userListApi(data.searchParams).then(res=>{
if (res.data) {
data.userList = data.userList[res.data];
console.log(data.userList)
//以下是我查的table不更新的办法,不好使
//1, 页面不更新的解决: 数据转化以下,仅以下两行!!!!!!
let dataArrTemp = JSON.stringify(data.userList);
data.userList= JSON.parse(dataArrTemp);
//2,在更新data数据的地方给key赋值
data.key = Math.random()
//3,$set
data.total = res.data.length;
console.log(data.total)
}
}).catch(err => {
console.log(err)
})
}
mockjs接口部分
function getUser(options) {
// 先从 localStorage 中拉取数据
var userlist = JSON.parse(localStorage.getItem('userlist'))
// 遍历数组,返回id 与传来 id 相当的一个对象
for( let index in userlist) {
//字符串转对象再去掉所有空格
if (userlist[index].name == JSON.parse(options.body).query.replace(/\s+/g,"")) {
console.log("soudao")
//返回数组的话data.includes is not a function,数组≠proxy
// var user=userlist[index]
// return user
return index
}
else{
alert("无联系人")
return
}
}
}
Mock.mock('/getuser', 'post', getUser)
