我用一次性导入所有组件的方式是没有问题,按需导入就有问题
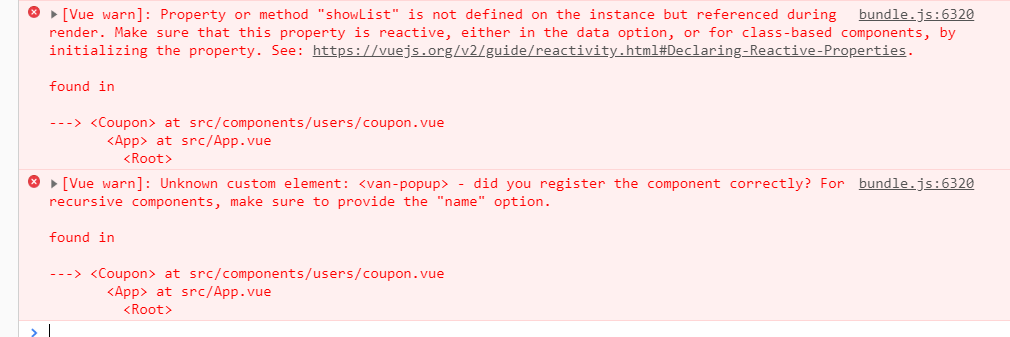
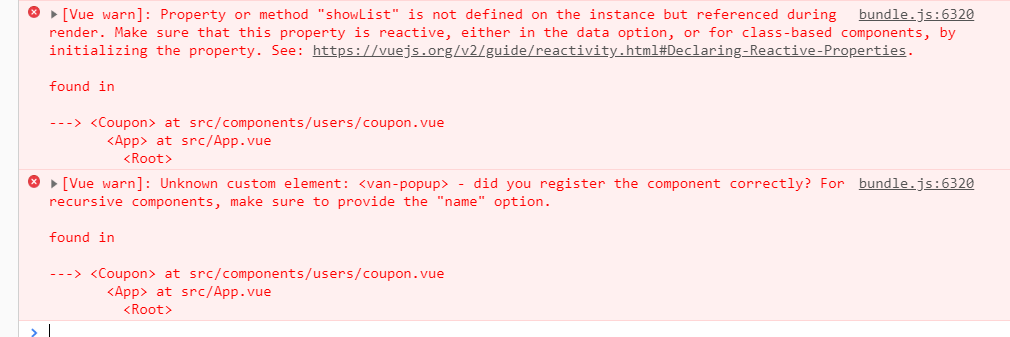
报错代码
首先我npm 安装了
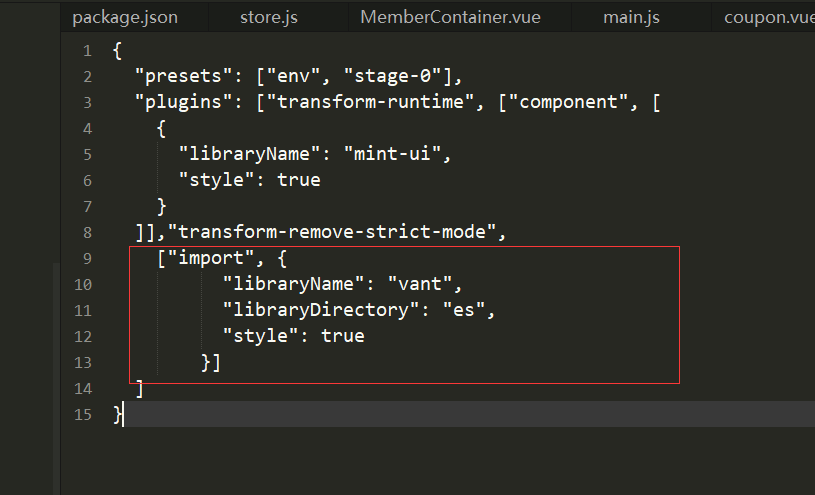
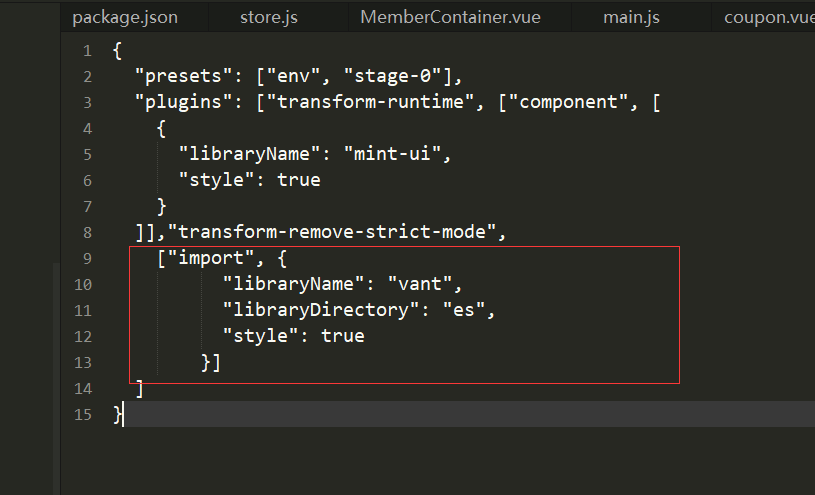
然后再 .babelrc里面配置
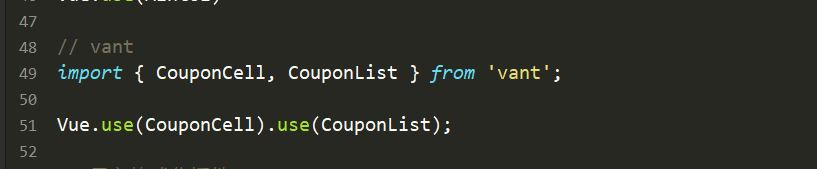
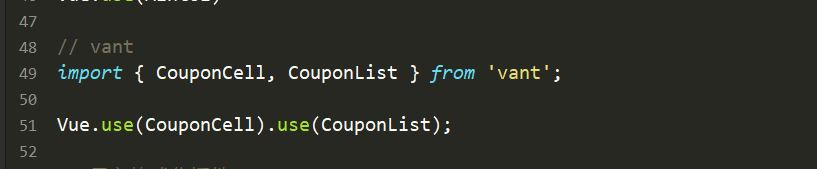
然后在main.js中注册
然后我在组件中引入了相关代码
我用一次性导入所有组件的方式是没有问题,按需导入就有问题
报错代码
首先我npm 安装了
然后再 .babelrc里面配置
然后在main.js中注册
然后我在组件中引入了相关代码
使用这个优惠券组件需要依赖Popup 弹出层组件,所以要先引入import { Popup } from 'vant';
Vue.use(Popup); 这个组件
再导入 优惠券的组件