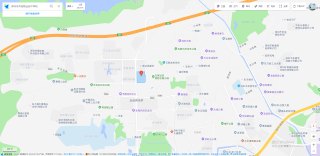
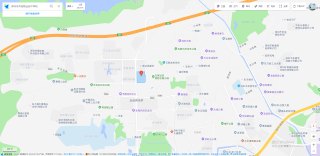
使用高德地图输入提示和POI搜索插件选中值以后出现10标识点,要如何选中值后只显示选中的标识点(如图1),图2是我按照官方案例做的,它会把所有搜索到的地点标识都显示出来。
图1:

图2:

使用高德地图输入提示和POI搜索插件选中值以后出现10标识点,要如何选中值后只显示选中的标识点(如图1),图2是我按照官方案例做的,它会把所有搜索到的地点标识都显示出来。
图1:


用下面的可以,但是需要手动添加点,然后信息窗口也要自己加才行
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>输入提示后查询</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css" />
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=key"></script>
</head>
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>
<label>请输入关键字:</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput" />
</td>
</tr>
</table>
</div>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("container", {
resizeEnable: true
});
//输入提示
var autoOptions = {
input: "tipinput"
};
AMap.plugin(['AMap.PlaceSearch', 'AMap.AutoComplete'], function () {
var auto = new AMap.AutoComplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map
}); //构造地点查询类
auto.on("select", select);//注册监听,当选中某条记录时会触发
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name, function (status, result) {
var point = result.poiList.pois[0];//获取第一个返回的结果
if (point) {
map.clearMap();//清除添加的多个点标记
var marker = new AMap.Marker({
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: [point.location.lng, point.location.lat]
});
map.add(marker);
}
});
}
});
</script>
</body>
</html>