想在ant的select组件的每个下拉框中添加一个图标
const children = [];
reviewers.forEach((element, index) => {
children.push(
<Option
key={index}
value={element.checkUserId}
className={styles.icon1}
>
{element.name}
</Option>
);
});
<Select
showSearch
defaultOpen={true}
mode="multiple"
onChange={this.onChange}
allowClear
style={{ width: 450 }}
placeholder="请输入关键字搜索"
>
{children}
</Select>
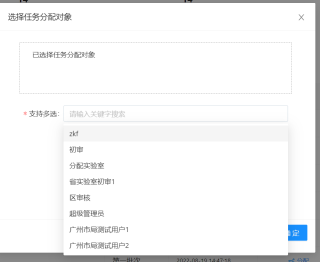
实现前:

我的解答思路和尝试过的方法 :我尝试过通过伪元素的方式
:global {
.ant-select-item-option-content::before {
content: url(../../assets/images/btns/icon1.svg);
margin-right: 16px;
}
}
但是
:global
只有加到全局才能生效,我在select外面包个div,然后用div包括:global也不行,因为不想让样式产生污染,所以不知道还有没有什么办法,希望各位给予意见。
我想要达到的结果:

