element UI 动态渲染表格,其中有一列表头带有点号,无法渲染数据出来,其他的列都能渲染,
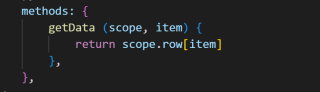
打印数据也已经拿到,就是不渲染
<el-table-column
:label="item"
v-for="(item,index) in tableDataFields"
show-overflow-tooltip
width="180px"
:prop="item"
:key="index"
:fixed="index == 0"
:column-key="index+''"
>
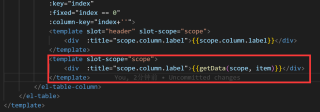
<template slot="header" slot-scope="scope">
<div
:title="scope.column.label"
:class="{'lightCol':curColIndex==index+''}"
>{{scope.column.label}}</div>
</template>
</el-table-column>