在vue3项目中,用element-plus编写了一个组件,或者直接将element-plus的dialog作为一个组件,在另外的页面中动态加载这些组件后,组件的标签在浏览器中仍然是,而不是被转化为
这样,请问要怎么操作才能使element-plus样式显示出来?
组件代码:
<template>
<div class="test-box">
<el-row class="p-nav-bar">
<el-col :span="24">
<el-row class="mb-4" justify="space-between">
<el-col :span="20">
<span class="btn p-name">test</span>
<el-button type="primary" plain class="btn" @click="new_policy">button1</el-button>
<el-button type="primary" plain class="btn" @click="new_policy">button2</el-button>
<el-button type="primary" plain class="btn" @click="new_policy">button3</el-button>
<el-button type="primary" plain class="btn" @click="new_policy">button4</el-button>
</el-col>
<el-col :span="4">
<el-button type="primary" :icon="Star" circle class="star right-btn"></el-button>
</el-col>
</el-row>
</el-col>
</el-row>
</div>
</template>
<script>
import {
Check,
Delete,
Edit,
Message,
Search,
Star,
} from '@element-plus/icons-vue'
import { h, resolveComponent } from "vue";
export default {
created(){
return () => {
const _component_el_button = resolveComponent("el-button")
return h(
_component_el_button,
{
size: 'small',
type: 'primary'
},
'按钮'
)
}
}
}
组件js:
import { Component, createApp } from "vue";
import { h, resolveComponent } from "vue";
import t from "./test_component.vue";
var instance, unmount;
function mountComponent(RootComponent) {
const app = createApp(RootComponent);
const root = document.createElement('div');
document.getElementById('app').appendChild(root);
return {
instance: app.mount(root),
unmount() {
console.log("unmount");
document.body.removeChild(root);
},
};
}
// 创建一个组件
export function $add_component() {
({ instance, unmount } = mountComponent(t));
console.log(instance);
}
// 销毁组件
export function $del_component() {
instance && unmount();
}
调用组件:
<script>
import { $add_component, $del_component } from "@/components/test_component";
export default {
name: "MainView",
methods: {
new_component(){
$add_component();
setTimeout(() => {
// 卸载组件
$del_component();
}, 3000);
}
},
};
</script>
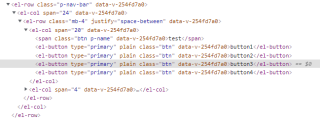
结果: