问题遇到的现象和发生背景
点击单元格不显示输入框

问题相关代码,请勿粘贴截图
<el-card shadow="never">
<template #header>
<div class="card-header">
<span>分类树</span>
</div>
</template>
<el-table
border
:data="tableData"
row-key="id"
style="width: 100%; margin-bottom: 20px"
>
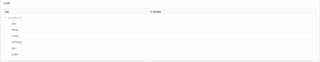
<el-table-column label="名称" prop="componentName" />
<el-table-column label="对应编码" prop="componentId">
<template #default="scope">
<span
v-if="scope.row.componentId == false"
@click="inputClick(scope.row)"
>
{{ scope.row.componentId }}
</span>
<el-input
v-else
v-model="scope.row.componentId"
@blur="inputBlur"
/>
</template>
</el-table-column>
</el-table>
</el-card>
import { ref } from 'vue'
export default {
setup() {
// const inputClick = (row) => {
// }
// const inputBlur = (row) => {
// }
return {
tableData: [
{
id: 1,
componentName: 'com.ander.root',
componentId: '',
children: [
{
id: 31,
componentName: '4零件',
componentId: '',
},
{
id: 32,
componentName: '1原材料',
componentId: '',
},
{
id: 31,
componentName: '6半成品',
componentId: '',
},
{
id: 32,
componentName: '3电气液压件',
componentId: '',
},
{
id: 31,
componentName: '5包材',
componentId: '',
},
{
id: 32,
componentName: '1原材料',
componentId: '',
},
],
},
],
// inputClick,
// inputBlur,
}
},
}
运行结果及报错内容

我的解答思路和尝试过的方法
一团乱麻,啥都不会,对3的语法属实没搞明白
由于没有后台数据,所以都是自己模拟的数据
我想要达到的结果



希望多写写注释,谢谢了!

